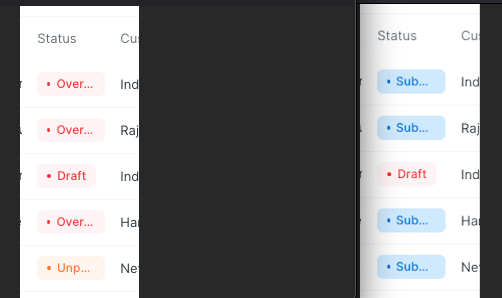
@Aadhil_P_M , button status changed from paid to submitted after script applied.
The above script is to add custom button. Is it possible to post the script you added or screenshot of the script here.
1 Like
frappe.listview_settings['Sales Invoice'] = {
button: {
show: function(doc) {
return true;
},
get_label: function() {
return __('PDF');
},
get_description: function(doc) {
return ('Print {0}', [doc.name]);
},
action: function(doc) {
var objWindowOpenResult = window.open(frappe.urllib.get_full_url("/api/method/frappe.utils.print_format.download_pdf?"
+ "doctype=" + encodeURIComponent("Sales Invoice")
+ "&name=" + encodeURIComponent(doc.name)
+ "&trigger_print=0"
+ "&format=SINV - A"
+ "&no_letterhead=LetterHead1"
+ "&_lang=en"
));
if(!objWindowOpenResult) {
msgprint("Please set permission for pop-up windows in your browser!");
return;
}
}
}};
Please find the screenshot. After applied Status changed.

2 Likes
In version 14, the onload function sometimes fails to trigger every time the list loads. Eg. If the user navigates back to different page and returns to this list again, the onload event is not triggered. To solve this, you can use before_render. To get the list_view reference inside this function, use cur_list variable.
Example implementation:
before_render: function() {
console.log("before render", cur_list)
let me = cur_list;
me.page.add_inner_button("Click Me", function() {
console.log("clicked inside before render");
}
}
This will add a new button on the list view.