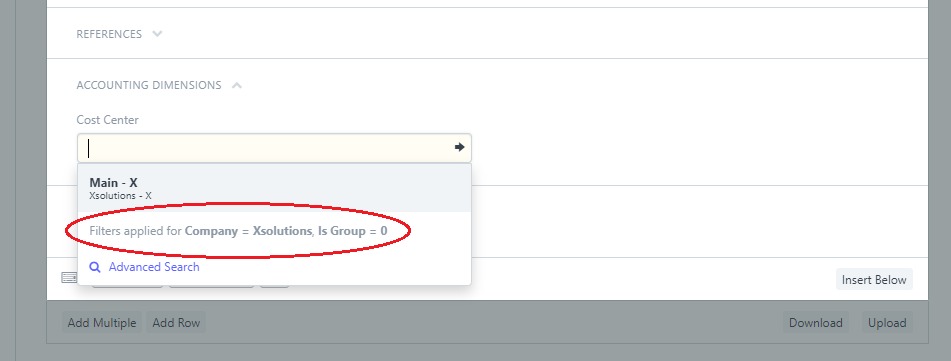
how to add or edit a filter to field view like below image
I try this code but not working
frappe.ui.form.on (“Stock Entry”, {
course_family: function(frm) {
cur_frm.set_query(“cost_center”, function() {
return {
“filters”: {
“is_group”: “0”
}
};
});
}
});
@Nahuel_Nso thanks for your response
but it’s not working
i got this error Cannot set property ‘get_query’ of undefined it try
frappe.ui.form.on(‘Stock Entry’, {
refresh(frm) {
cur_frm.fields_dict.cost_center.get_query = function(doc,cdt,cdn) {
return {
filters:[
[‘is_group’, ‘=’, “0”]
]
}
}
}
})
and
cur_frm.fields_dict.cost_center.get_query = function(doc,cdt,cdn) {
return {
filters:[
[‘is_group’, ‘=’, “0”]
]
}