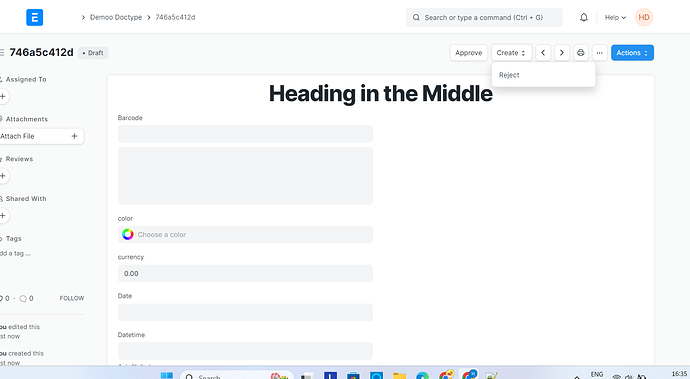
I want to add a multiselection custom button inside the form view like other fields. But the custom button is only placed on the top right where other buttons are.buttons are approve and reject. in the form click on reject button successfully rejected message. then i click on approve button no action perform on this button.
This video only add the create user custom button only. not add the buttons like approve and reject.
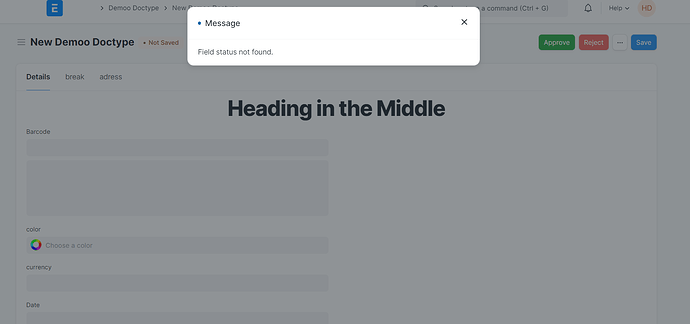
I added the buttons in form. buttons are successfully added to the form. in the form enter the details and save the form. after saving the form i click on approve button no action should be performed. then i click on reject button page is rejected.
Client Script : I use the This script
frappe.ui.form.on(‘Demoo Doctype’, {
refresh(frm) {
frm.add_custom_button((“Approve”), function() {
// No action to be performed when Approve button is clicked
});
frm.add_custom_button((“Reject”), function() {
frappe.msgprint(“Rejected successfully”);
}, __(“Create”));
}
});
Please check the reference:
when i click on both approve and reject should got an error message like filed status not found. where i can get from status field.
When I provide a reference or script please don’t copy and paste the code, just run your own logic. Main thing, understand the code.
Working fine. Thanks a lot!!!