NCP
June 4, 2024, 8:38am
2
That for, you have to customize the notification.js file and develop it according to the scenario.
class NotificationsView extends BaseNotificationsView {
make() {
// existing methods here
this.createUnreadCountElement();
this.applyUnreadCountStyles();
this.get_notifications_list(this.max_length).then((r) => {
if (!r.message) return;
this.dropdown_items = r.message.notification_logs;
frappe.update_user_info(r.message.user_info);
this.render_notifications_dropdown();
this.display_unread_count(); // add this line
});
}
createUnreadCountElement() {
this.unreadCountElement = document.createElement('span');
this.unreadCountElement.classList.add('unread-count');
this.notifications_icon[0].appendChild(this.unreadCountElement);
}
applyUnreadCountStyles() {
$(this.unreadCountElement).css({
"position": "absolute",
"top": "-10px",
"right": "-10px",
"background-color": "red",
"color": "white",
"border-radius": "50%",
"padding": "2px 6px",
"font-size": "12px",
"font-weight": "bold",
"display": "none"
});
}
display_unread_count() {
let unreadCount = this.dropdown_items.filter(item => !item.read).length;
if (unreadCount > 0) {
$(this.unreadCountElement).text(unreadCount).css("display", "block");
} else {
$(this.unreadCountElement).css("display", "none");
}
}
// existing methods here
}
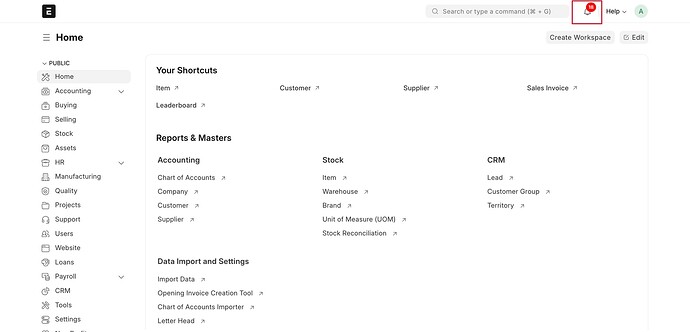
Output:
6 Likes
can you share the path of notification.js i can’t find it in the directory
1 Like
hi @NCP , thank you for this, but I want to clarify, should I just add scripts without deleting any?
hi @NCP Can you please check if I added this correctly, thank you.
class NotificationsView extends BaseNotificationsView {
make() {
this.notifications_icon = this.parent.find(".notifications-icon");
this.notifications_icon
.attr("title", __("Notifications"))
.tooltip({ delay: { show: 600, hide: 100 }, trigger: "hover" });
this.createUnreadCountElement();
this.applyUnreadCountStyles();
this.setup_notification_listeners();
this.get_notifications_list(this.max_length).then((r) => {
if (!r.message) return;
this.dropdown_items = r.message.notification_logs;
frappe.update_user_info(r.message.user_info);
this.render_notifications_dropdown();
this.display_unread_count(); // Add this line
if (this.settings.seen == 0 && this.dropdown_items.length > 0) {
this.toggle_notification_icon(false);
}
});
}
createUnreadCountElement() {
this.unreadCountElement = document.createElement('span');
this.unreadCountElement.classList.add('unread-count');
this.notifications_icon[0].appendChild(this.unreadCountElement);
}
applyUnreadCountStyles() {
$(this.unreadCountElement).css({
"position": "absolute",
"top": "-10px",
"right": "-10px",
"background-color": "red",
"color": "white",
"border-radius": "50%",
"padding": "2px 6px",
"font-size": "12px",
"font-weight": "bold",
"display": "none"
});
}
display_unread_count() {
let unreadCount = this.dropdown_items.filter(item => !item.read).length;
if (unreadCount > 0) {
$(this.unreadCountElement).text(unreadCount).css("display", "block");
} else {
$(this.unreadCountElement).css("display", "none");
}
}
1 Like
NCP
June 5, 2024, 4:22am
8
code looks proper. Do testing and see if it works or not?
After performing the testing, the red dot is still showing. Should it appear immediately, or will it take some time?
1 Like
NCP
June 5, 2024, 5:20am
10
Please apply the command.
bench build --force
Then reload Ctrl +Shift +R and check it.
1 Like
NCP:
bench build --force
Working Fine for me thank you @NCP
how can i make change to my frappe cloud server , i tested this one on my local server.
1 Like
NCP
June 5, 2024, 5:40am
15
rs115199789:
frappe cloud server
It’s difficult to changed it in the frappe cloud, we don’t suggest to changes add into the core code.
1 Like
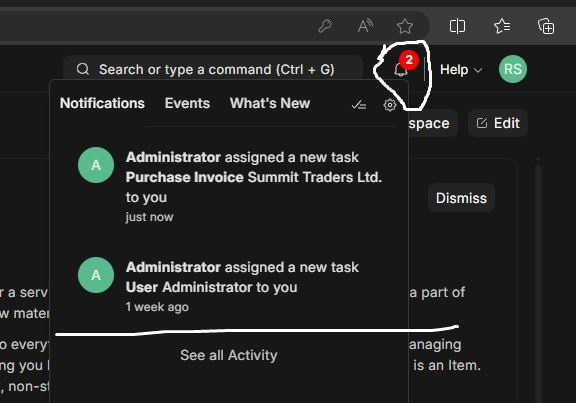
Also as you can see i clicked on mark all as read, but the no. of notifications is still showing.
1 Like
here is the code.
class NotificationsView extends BaseNotificationsView {
make() {
this.notifications_icon = this.parent.find(".notifications-icon");
this.notifications_icon
.attr("title", __("Notifications"))
.tooltip({ delay: { show: 600, hide: 100 }, trigger: "hover" });
this.createUnreadCountElement();
this.applyUnreadCountStyles();
this.setup_notification_listeners();
this.get_notifications_list(this.max_length).then((r) => {
if (!r.message) return;
this.dropdown_items = r.message.notification_logs;
frappe.update_user_info(r.message.user_info);
this.render_notifications_dropdown();
this.display_unread_count(); // Add this line
});
}
createUnreadCountElement() {
this.unreadCountElement = document.createElement('span');
this.unreadCountElement.classList.add('unread-count');
this.notifications_icon[0].appendChild(this.unreadCountElement);
}
applyUnreadCountStyles() {
$(this.unreadCountElement).css({
"position": "absolute",
"top": "-10px",
"right": "-10px",
"background-color": "red",
"color": "white",
"border-radius": "50%",
"padding": "2px 6px",
"font-size": "12px",
"font-weight": "bold",
"display": "none"
});
}
display_unread_count() {
let unreadCount = this.dropdown_items.filter(item => !item.read).length;
if (unreadCount > 0) {
$(this.unreadCountElement).text(unreadCount).css("display", "block");
} else {
$(this.unreadCountElement).css("display", "none");
}
}
update_dropdown() {
this.get_notifications_list(1).then((r) => {
if (!r.message) return;
let new_item = r.message.notification_logs[0];
frappe.update_user_info(r.message.user_info);
this.dropdown_items.unshift(new_item);
if (this.dropdown_items.length > this.max_length) {
this.container.find(".recent-notification").last().remove();
this.dropdown_items.pop();
}
this.insert_into_dropdown();
});
}
1 Like
NCP
June 5, 2024, 5:42am
18
This is a sample script to get you started. Now, you need to develop it according to your specific scenario. This platform is not intended for developing the entire script or providing every detail.
1 Like
1 Like
Hello @rs115199789
It would be nice if this code can be used to enlarge the dot on the bell-icon and change the colour to orange or red. The dot on previous versions were much more visible. On all my V15 systems, the dot is green and very small. And yes, I can use this to modify my own servers but I am not sure why the default indication has been made with such low visibility.
1 Like
Specially in dark mode it’s so hard to see the little green dot
1 Like