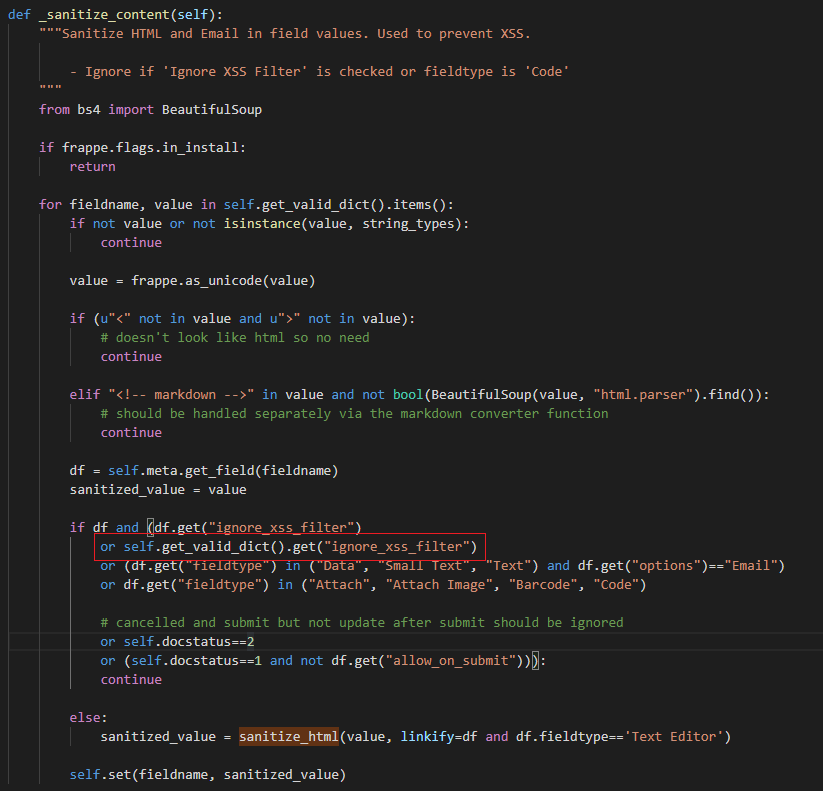
to make the ignore_xss_filter work, the following method in BaseDocument need to be changed(patched)
This is refactoring to your code
we should have a custom field with name “html_items”
frappe.ui.form.on('Sales Invoice', {
onload: frm => {
set_html(frm);
update_data(frm);
}
});
const set_html = frm => {
$("#html_items").remove();
$(`
<table id="items" class="table table-bordered">
<caption style="caption-side: top;">HTML Items</caption>
<thead>
<tr class="d-flex">
<th class="col-4">Item</th>
<th class="col-2">Quantity</th>
<th class="col-3">Rate</th>
<th class="col-3">Amount</th>
</tr>
</thead>
<tbody>
<tr v-cloak class="d-flex" v-for="(item, index) in items">
<td class="col-4">{{ item.item_code }}</td>
<td class="col-2">{{ item.qty }}</td>
<td class="col-3">{{ fmt_money( item.rate, currency=cur_frm.doc.currency)}}</td>
<td class="col-3">{{ fmt_money( item.amount, currency=cur_frm.doc.currency)}}</td>
</tr>
<tr v-cloak v-if="items.length === 0 ">
<td style="font-style: italic">No data.</td>
</tr>
</tbody>
</table>
`).appendTo(frm.fields_dict.html_items.wrapper);
};
const update_data = frm => {
const vm = new Vue({
el: "#items",
data: {
items: frm.doc.items
}
});
};
For me, Improved Grid should have :
- Overcome limitation of 11 columns
- Columns can be re-sized
- Column’s order can be re-arranged
- Show(Add)/Hide columns
- All above changes in saved in user profile
- Search functionality in Child Table
- Tooltip of truncated cell’s value
Regards,
Subhajit
Just a quick update: I recently upgraded my system to 13.7, and as soon as I did I started encountering the same problems others described with Vue. It seems the HTML sanitization started happening somewhere between 13.4 and 13.7.
Adding the template from javascript, as @youssef suggests, works great, and in general I think that’s a more robust approach. By keeping it all in javascript, there are better options for error handling, etc.
waiting to see updated complete tutorial on latest version 13 and version 14.
It all works the same on v14, as far as I can tell!
I think Frappe Datatable is the better solution for this usecase.