Hi @dhananjay,
I don’t konw, how will worked in dialog but i share my custom/client script for previous date disable from date picker.
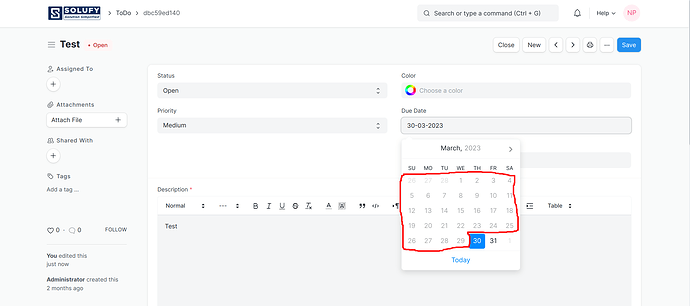
Please check it, we set in Todo list.
frappe.ui.form.on('ToDo', {
refresh: function(frm) {
frm.fields_dict.date.datepicker.update({ // Here date is the Todo field name.
minDate: new Date(frappe.datetime.get_today()),
});
}
});
Maybe it helpful for you.
Thank You!