jls
August 1, 2024, 6:39am
1
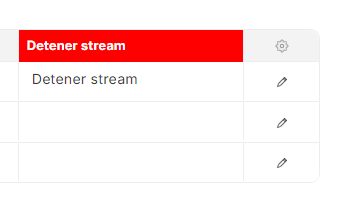
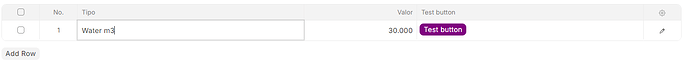
I am trying to change the color of some button fields in a child table.
I can do it perfectly on a button in a doctype.
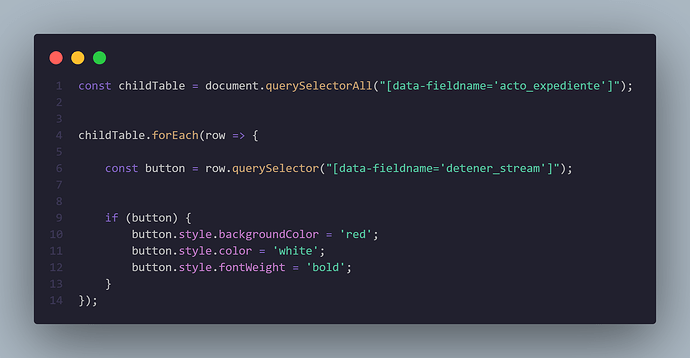
But not on a button in a child table within the doctype.
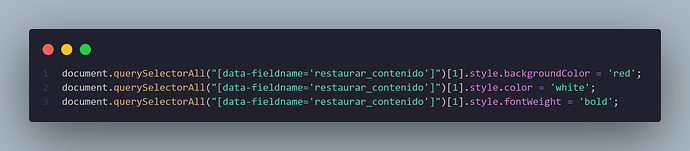
The closest I’ve gotten is with this code, but logically it’s not what I’m looking for.
Jeel
August 1, 2024, 6:44am
2
jls
August 1, 2024, 7:12am
3
Yes, I visited that post and took part of the original code from there. However, I still don’t see how to apply it to a button field in a child table.
avc
August 1, 2024, 8:44pm
4
Hi @jls :
Check this.
frappe.ui.form.on('Your Doctype', {
refresh: function(frm) {
setButtonColor(frm)
},
valores_add(frm){
setButtonColor(frm)
}
});
function setButtonColor(frm){
frm.fields_dict.your_grid_field.grid.wrapper.on('click', '.grid-row', function(event) {
$('[data-fieldname="your_fieldbutton_name"].input-sm').css("background-color", "purple");
$('[data-fieldname="your_fieldbutton_name"].input-sm').css("color", "white");
});
}
Isn’t perfect, because seems not work depending on where you click … but vai amañando. Probably it should be managed on row rendering.
Ala.
2 Likes
jls
August 2, 2024, 6:43am
5
Thank you, young one. It works, although really only in table view.
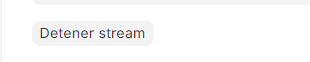
I will investigate to see if it can be done in the button itself in the edit view (the one that will be used from the mobile view), since the button will not be in the list view.
May the peace of the empanada be with you.
avc
August 2, 2024, 6:57am
6
@jls
valores_on_form_rendered is your friend
frappe.ui.form.on('Your Doctype', {
refresh: function(frm) {
setButtonColor(frm)
},
valores_add(frm){
setButtonColor(frm)
},
valores_on_form_rendered(frm) {
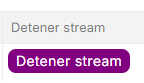
$('[data-fieldname="your_fieldbutton_name"].btn-default').css("background-color", "purple");
$('[data-fieldname="your_fieldbutton_name"].btn-default').css("color", "white");
}
});
function setButtonColor(frm){
frm.fields_dict.your_grid_field.grid.wrapper.on('click', '.grid-row', function(event) {
$('[data-fieldname="your_fieldbutton_name"].input-sm').css("background-color", "purple");
$('[data-fieldname="your_fieldbutton_name"].input-sm').css("color", "white");
});
}
2 Likes
jls
August 2, 2024, 7:05am
7
avc:
valores_on_form_rendered(frm) {
$('[data-fieldname="your_fieldbutton_name"].btn-default').css("background-color", "purple");
$('[data-fieldname="your_fieldbutton_name"].btn-default').css("color", "white");
}
Exactly. It works. I was mistakenly testing with
![]()