Thanks for your reply @NCP . I will check
I don’t understand what you need. Please share a screenshot and provide more details.
Are you asking to increase the dialog width?
Hi @velavan,
Dialog has no idea of page length, but at doctype level. Perhaps a similar concept can be found in dialogue. So give it a try.
Try it.
cur_dialog.fields_dict.items_for_po.grid.grid_pagination.page_length = 100
okay Thanks
but it doesn’t work
Worked Properly.
Please check it.
Check the code before and after the line I have added in the video. And add the line that has been added to your code.
frappe.ui.form.on("Sales Order", {
refresh: function(frm) {
console.log("Sales Order form refreshed");
dialog.get_field("items_for_po").refresh();
// Set page length of the items table in the dialog and refresh
dialog.fields_dict.items_for_po.grid.grid_pagination.page_length = 100;
dialog.fields_dict.items_for_po.grid.refresh();
cur_dialog.fields_dict.items_for_po.grid.grid_pagination.page_length = 100
dialog.show();
}
});
this script not working the create button is not visible
above video script is not fully showed
What was needed if we could update by adding so much code. You have to understand the whole concept for it to not update with such a small code, because if you don’t take the whole code of the dialog, then you have to take it, without it it won’t work.
Please check it.
frappe.ui.form.on("Sales Order", {
refresh: function(frm) {
if (!frm.doc.is_internal_customer) {
if (frm.doc.docstatus == 1){
frm.add_custom_button(__('Purchase Order'), () => {
let pending_items = frm.doc.items.some((item) =>{
let pending_qty = flt(item.stock_qty) - flt(item.ordered_qty);
return pending_qty > 0;
})
if(!pending_items){
frappe.throw({message: __("Purchase Order already created for all Sales Order items"), title: __("Note")});
}
var dialog = new frappe.ui.Dialog({
title: __("Select Items"),
size: "large",
fields: [
{
"fieldtype": "Check",
"label": __("Against Default Supplier"),
"fieldname": "against_default_supplier",
"default": 0,
"description": "If not use Against Default Supplier and if you use a <b>Custom Supplier</b>, you must click the <b>Update Custom Supplier</b>."
},
{
fieldname: 'items_for_po', fieldtype: 'Table', label: 'Select Items',
fields: [
{
fieldtype:'Link',
options:'Item',
fieldname:'item_code',
label: __('Item'),
in_list_view:1
},
{
fieldtype:'Data',
fieldname:'item_name',
label: __('Item name'),
in_list_view:0
},
{
fieldtype:'Float',
fieldname:'pending_qty',
label: __('Pending Qty'),
in_list_view:1
},
{
fieldtype:'Link',
options:'UOM',
fieldname:'uom',
label: __('UOM'),
in_list_view:1,
},
{
fieldtype:'Link',
options:'Supplier',
fieldname:'supplier',
label: __('Default Supplier'),
in_list_view:1
},
{
fieldtype:'Link',
options:'Supplier',
fieldname:'po_supplier',
label: __('Custom Supplier'),
in_list_view:1,
},
]
}
],
primary_action_label: 'Create Purchase Order',
primary_action (args) {
if (!args) return;
let selected_items = dialog.fields_dict.items_for_po.grid.get_selected_children();
if(selected_items.length == 0) {
frappe.throw({message: 'Please select Items from the Table', title: __('Items Required'), indicator:'blue'})
}
// dialog.hide();
var method = args.against_default_supplier ? "make_purchase_order_for_default_supplier" : "make_purchase_order"
return frappe.call({
method: "scs_sales_purchase.api." + method,
freeze: true,
freeze_message: __("Creating Purchase Order ..."),
args: {
"source_name": frm.doc.name,
"selected_items": selected_items,
"po_supplier": selected_items[0].po_supplier
},
freeze: true,
callback: function(r) {
if(!r.exc) {
if (!args.against_default_supplier) {
for (var i =0; i < r.message.length; i++)
{
frappe.msgprint({
title: __('Purchase Order'),
indicator: 'blue',
message: __('<a onclick="window.open(this.href);return false;" href="/app/purchase-order/' + r.message[i].name +'">' + r.message[i].name + '</a>')
});
}
}
else {
frappe.route_options = {
"sales_order": frm.doc.name
}
for (var i =0; i < r.message.length; i++)
{
frappe.msgprint({
title: __('Purchase Order'),
indicator: 'blue',
message: __('<a onclick="window.open(this.href);return false;" href="/app/purchase-order/' + r.message[i].name +'">' + r.message[i].name + '</a>')
});
}
}
}
}
})
},
secondary_action_label: 'Update Custom Supplier',
secondary_action(args) {
let selected_items = dialog.fields_dict.items_for_po.grid.get_selected_children();
$.each(frm.doc.items, function(i, v) {
for (var j =0; j < selected_items.length; j++)
{
if (v.item_code == selected_items[j].item_code){
frappe.model.set_value(v.doctype, v.name, 'po_supplier', selected_items[j].po_supplier)
}
}
frm.refresh_field('items');
setTimeout(() => {
frm.save("Update");
}, 10);
})
}
});
dialog.fields_dict["against_default_supplier"].df.onchange = () => set_po_items_data(dialog);
function set_po_items_data (dialog) {
var against_default_supplier = dialog.get_value("against_default_supplier");
var items_for_po = dialog.get_value("items_for_po");
if (against_default_supplier) {
let items_with_supplier = items_for_po.filter((item) => item.supplier)
dialog.fields_dict["items_for_po"].df.data = items_with_supplier;
dialog.get_field("items_for_po").refresh();
let po_items = [];
frm.doc.items.forEach(d => {
let ordered_qty = d.ordered_qty
let pending_qty = (flt(d.stock_qty) - ordered_qty) / flt(d.conversion_factor);
if (pending_qty > 0) {
po_items.push({
"doctype": "Sales Order Item",
"name": d.name,
"item_name": d.item_name,
"item_code": d.item_code,
"pending_qty": pending_qty,
"uom": d.uom,
"supplier": d.supplier
});
}
});
dialog.fields_dict["items_for_po"].df.data = po_items;
dialog.get_field("items_for_po").grid.only_sortable();
}
else {
let po_items = [];
frm.doc.items.forEach(d => {
let ordered_qty = d.ordered_qty
let pending_qty = (flt(d.stock_qty) - ordered_qty) / flt(d.conversion_factor);
if (pending_qty > 0) {
po_items.push({
"doctype": "Sales Order Item",
"item_name": d.item_name,
"item_code": d.item_code,
"pending_qty": pending_qty,
"uom": d.uom,
"po_supplier": d.po_supplier
});
}
});
$("div[data-fieldname = item_code]").css({'pointer-events':'none'});
$("div[data-fieldname = item_name]").css({'pointer-events':'none'});
$("div[data-fieldname = uom]").css({'pointer-events':'none'});
$("div[data-fieldname = pending_qty]").css({'pointer-events':'none'});
$("div[data-fieldname = supplier]").css({'pointer-events':'none'});
dialog.fields_dict["items_for_po"].df.data = po_items;
dialog.get_field("items_for_po").refresh();
}
}
set_po_items_data(dialog);
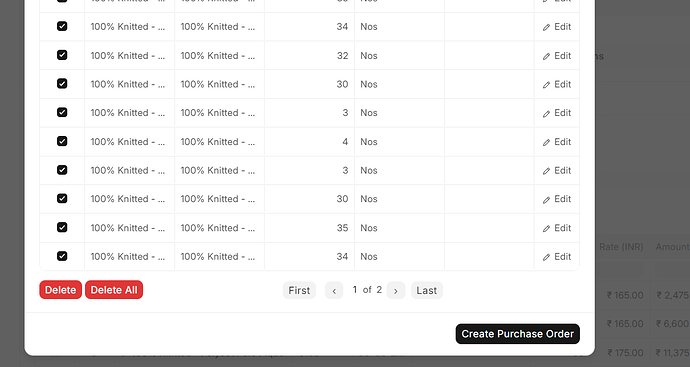
// Increase page length here
dialog.fields_dict.items_for_po.grid.grid_pagination.page_length = 100;
dialog.get_field("items_for_po").refresh();
// dialog.wrapper.find('.grid-heading-row .grid-row-check').click();
dialog.show();
}, __("Create"));
}
}
}
});
thanks it is work ![]()
i want to increase the width of the item name so i give
$("div[data-fieldname='item_name']").css('width', '2000px');
but width is not increased.
add one more line like
in_list_view: 1,
columns: 3
I think, you should check the documentation and learn on your own, as this will help you understand the concept of dialog better. There are many posts about this on the forum, so please search and explore those for more information.
Okay I Will explore
Thanks for your SUPPORT
size: 'small', // small, large, extra-large
check this line in the documentation and set it.
Hi @NCP
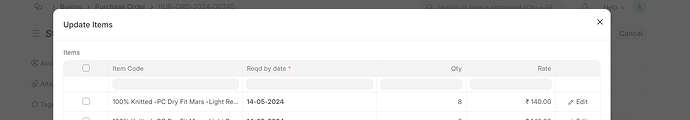
I want to edit the purchase order update items popup content , which file path i want to edit ?
i checked erpnext/buying/doctype/purchase_order/purchase_order.js
but not present the popup code .
Give file path of this.