frappe.ui.form.on('Sales Invoice', 'credit_days', function(frm){
frm.set_value("due_date", frappe.datetime.add_days(frappe.datetime.nowdate(), frm.doc.credit_days));
})
@max_morais_dmm I am very thankful for your help, you are awesome!
When I am finished with this customization project, I will share all for the rest to enjoy.
Thank you!
Hello,
How to get month’s first date for report module ?
Thanks,
Hardik Gadesha
Where can I find documentation on frappe.datetime methods?
Hi, @tmatteson!
frappe.utils.data and frappe.datetime have similar methods. You can find the documentation for frappe.utils in: https://frappe.github.io/frappe/current/api/utils/frappe.utils.data
However, we’re both in the same boat. I haven’t found the documentation for frappe datetime methods. I usually just rely on Pycharm’s autocomplete and code suggestion feature. ![]() Sometimes, I run console on chrome or firefox just to figure out the different frappe methods.
Sometimes, I run console on chrome or firefox just to figure out the different frappe methods.
Hope it helps.
Cheers!
Hera
hi all
iv done the above steps while im trying to update item delivery date in sales order
i`v created a custom field in item and sales order item called delivery_days and fetched it successfully by
cur_frm.add_fetch(“item_code”,“delivery_days”,“delivery_days”);
and tried the followign script
frappe.ui.form.on(‘Sales Order Item’, ‘delivery_days’, function(frm){
frm.set_value(“delivery_date”, frappe.datetime.add_days(frappe.datetime.nowdate(), frm.doc.delivery_days));
})
it makes the item delivery date today not today + frm.doc.delivery_days
whats wrong with that ??
so sorry about repost
but i really need this script ASAP
Hey @Mahmoud_Ghoneem
The frappe.datetime.nowdate() and frappe.datetime.add_days are python/ server side code, so they won’t work in your javascript. Sorry, and I understand your confusion about it.
Frappe uses the moment library for client side datetime functionality. The documentation you need to do this is there. Moment.js | Docs
Thanks for your reply
but actually its working when i use th following code in custom script for sales order item
frappe.ui.form.on(‘Sales Order Item’, ‘delivery_days’, function(frm){
frm.set_value(“delivery_date”, frappe.datetime.add_days(frappe.datetime.nowdate(), 12);
})
and it works fine Today+12 Day
but actually what i need is to get custom field (delivery_days) instead of 12
what should i do ??
Expected input: delivery days = 12;
Expected output: delivery date = today + delivery_days;
Break this into two lines of code and console.log the intermediate step.
Look for frappe.utils.data.formatdate in the docs, I think that may be where you’re stuck.
They are already on two lines
cur_frm.add_fetch(“item_code”,“delivery_days”,“delivery_days”);
And
frappe.ui.form.on(‘Sales Order Item’, ‘delivery_days’, function(frm){
frm.set_value(“delivery_date”, frappe.datetime.add_days(frappe.datetime.nowdate(), frm.doc.delivery_days));
})
Yes, you’re trying to do math inside the setter function, which makes it harder to debug. Pull the math out and log it so you can see where you’re going wrong; that’s what I meant by move it into two statements.
hi, i used your code
- when i input days like 10 in credit days, due date will automatically add 10 days;
- but if i “save” invoice, due date will become the same as posting date.
Please help.
My system:
Installed Apps
ERPNext: v10.0.4 (master)
Frappe Framework: v10.0.5 (master)
any updates yet !!!
HI @rmehta,
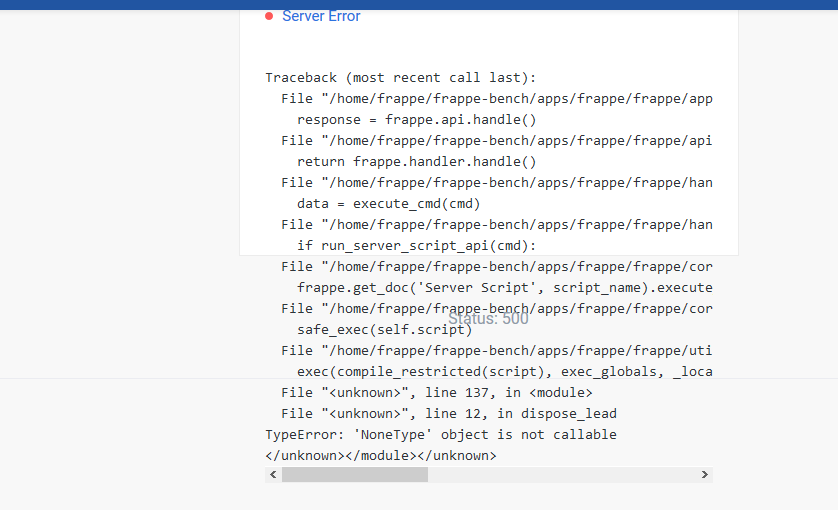
This syntax is giving an error in server script, can you suggest me the solution?
Please refer the below code and error.
frappe.datetime.now_datetime()
frappe.datetime.now_datetime()
You can get the full list of frappe.datetime functions with the following command placed in one of your client-side event handlers:
console.dir(frappe.datetime);
Open console in Google Chrome “Developer Tools” with <ctrl>-<shift>-<I> ( I for Island ) to see the list. With that you can drill down and open the source code to your chosen function.
![]() very nice option.
very nice option.