Hi
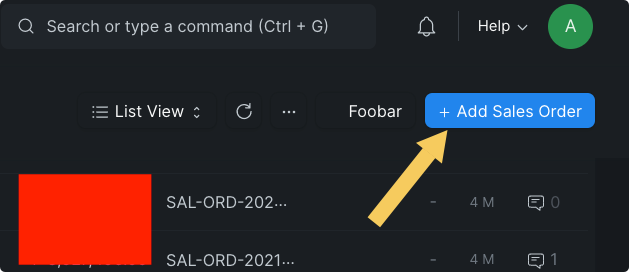
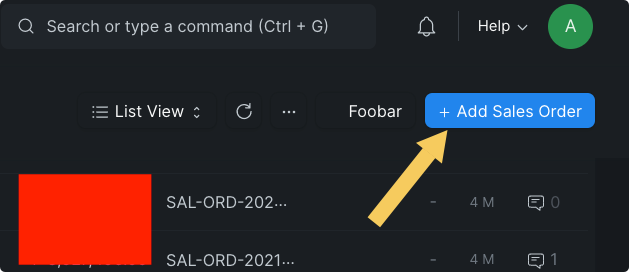
I want to hide the primary action button in listview for doc Sales Order. How can I make it?
Like the snapshot shows above, i’d like to hide button +Add Sales Order.
Thanks.
Hi
I want to hide the primary action button in listview for doc Sales Order. How can I make it?
Like the snapshot shows above, i’d like to hide button +Add Sales Order.
Thanks.
I’m assuming this change is needed for specific users ?
Then look at Role Permissions Manager to define who can create\add Sales Orders.
Hi @msalim79
My goal is let people create sales order from quotation instead of click add sales order directly.
So I just want to hide it.
Thanks.
After googled a lot. I found the solution
In my custom script of that doctype listview, add
$(‘.btn-primary’).hide(); in onload: function(listview){}
Hi, I put that code in my file lease_contract_list.js with the following code but it’s not working.
frappe.listview_settings[‘Lease Contract’] = {
(‘.btn-primary’).hide(); in onload: function(listview){}
}
You need to add it in Client Script
https://docs.erpnext.com/docs/v13/user/manual/en/customize-erpnext/client-scripts
Thanks for the reply. I copied the code exactly but get a red cross with the error “Expected identifier and instead saw ‘in’.” I’ve tried multiple variations and I have also tried from list.js but to no avail.
Hi @gudiva,
Please apply it.
frappe.listview_settings['Lease Contract'].refresh = function(listview) {
$('.btn-primary').hide();
};
Then reload and check it.
Thanks.
I tried this code and removed the button in the middle of the page, but the top right hand button still persists
frappe.listview_settings[‘Lease Contract’] = {
onload: function(listview) {
(‘.btn-primary’).hide();
}
};
@NCP thank you for your efforts.
What I have noticed is that the code does work on core doctypes but not those created from custom apps, which is what I was trying to do in my case. I created and tried the code on a new vanilla custom app and still the problem persists. I don’t know if this problem is inherent but I’ll try to debug and post my findings. Cheers guys
Is it possible to do it via custom app rather than desk?
Hi @Niraj_Gautam,
Yes,
add in custom app hook.py
doctype_list_js = {"Your DocType" : "public/js/your_doctype_list.js"}
Go to the custom_app/public/js/ path and create a your_doctype_list.js
and add your code according.
Reload/Restart/Migrate the site and check it.
Thank You!
Thank you. But this is not reflecting any changes.
You can override the button’s function using the client script.
See sample code below.
frappe.listview_settings['Sales Order'] = {
primary_action() {
frappe.msgprint(__('Create the Sales Order under its Project.'));
return false;
}
}
Good luck!
Scenario:
In the HelpDesk tickets (Url :http://mysite.localhost:8000/helpdesk/tickets). Now I want to hide this primary button from my custom app.
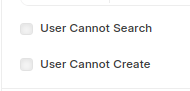
Use the “User Cannot Create” checkbox in the DocType to hide the “Create” and “New” buttons from the list view. This is helpful for creating documents from other forms without encountering permission issues.
Note: Avoid to use JS.