Apply the listview client script and add the script.
frappe.listview_settings['Asset'] = {
refresh: function(listview) {
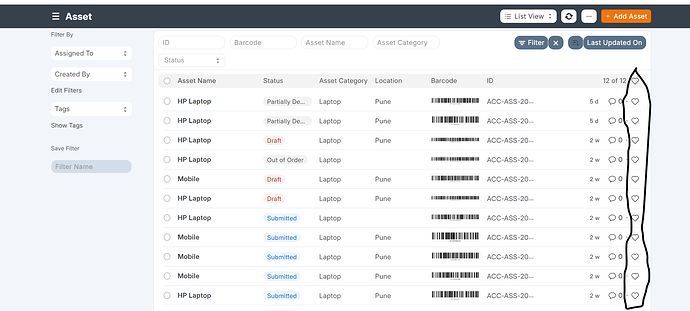
$('use.like-icon').hide();
}
};
How to apply multiple doctype?
That for, you have to make a custom app and then make a common function for that.
For example:
Ok Thank You
Is it also possible to hide the comment counter?
add the line in the script.
$('span.comment-count.d-flex.align-items-center').remove();
i have a custom app in public/js folder i have created a file heart_remove.js there i have added this code
$(document).on(‘app_ready’, function() {
frappe.listview_settings = frappe.listview_settings || {};
frappe.listview_settings[‘*’] = {
refresh: function(listview) {
$(“.like-action”).closest(‘td’).hide();
}
};
});
i want to remove the heart icon in all the list views in a doctype and mentioned the path in hooks.py but still i see there is no removal of the heart-icon from the list view.
Need help on this, it would be really appreciated.
Thank You