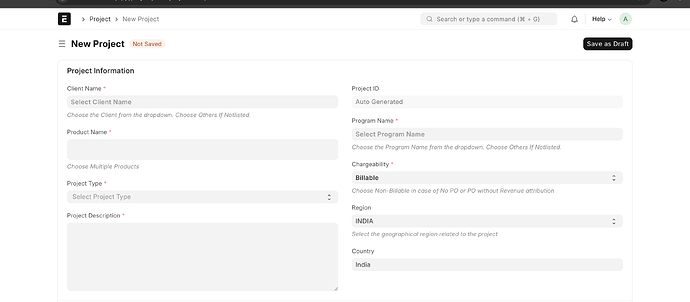
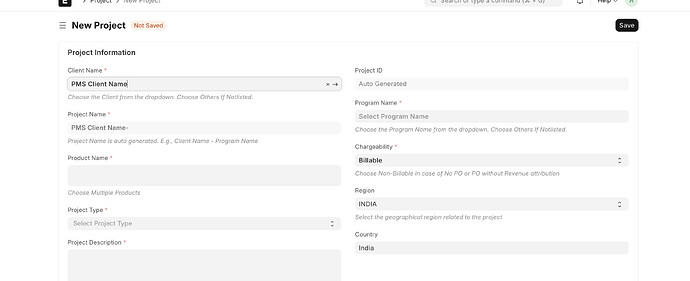
the code was working but when i click on project it dosent working it goes to orginal format save when i try to rename as save as Draft
can Any one tell me how to override this in frappe erpnext
frappe.ui.form.on(‘Project’, {
onload: function(frm) {
if (frm.is_dirty()) {
renameSaveButton(frm);
} else {
// Additional logic can go here if the form is not dirty
}
},
refresh: function(frm) {
// Check if the form is dirty on refresh
if (frm.is_dirty()) {x
renameSaveButton(frm);
}
},
// You can add other event handlers as needed
});
function renameSaveButton(frm) {
var save_button = frm.$wrapper.find(‘.btn-primary:contains(“Save”)’);
if (save_button.length > 0) {
save_button.text(“Save as Draft”);
}
}
The undefined x is causing error on this line if (frm.is_dirty()) {x
frappe.ui.form.on(‘Project’, {
onload: function(frm) {
if (frm.is_dirty()) {
renameSaveButton(frm);
} else {
// Additional logic can go here if the form is not dirty
}
},
refresh: function(frm) {
// Check if the form is dirty on refresh
if (frm.is_dirty()) {
renameSaveButton(frm);
}
},
// You can add other event handlers as needed
});
function renameSaveButton(frm) {
var save_button = frm.$wrapper.find(‘.btn-primary:contains(“Save”)’);
if (save_button.length > 0) {
save_button.text(“Save as Draft”);
}
}
frappe.ui.form.on('Project', {
onload: function(frm) {
if (frm.is_dirty()) {
renameSaveButton(frm);
}
},
refresh: function(frm) {
// Check if the form is dirty on refresh
if (frm.is_dirty()) {
renameSaveButton(frm);
}
},
// You can add other event handlers as needed
});
function renameSaveButton(frm) {
var save_button = frm.$wrapper.find('.btn-primary:contains("Save")');
if (save_button.length > 0) {
save_button.text("Save as Draft");
}
}
this is the code