Hi @iamtalib13,
Indicators are not set in two fields at the same time. If the indicator is set for status, none of the other fields will be set. For that you have to apply custom logic, here I have given you reference, you have to overwrite the stock entry list code first.
I have done the logic for stock entry purpose, so you set the logic according to you!
function extend_listview_event(doctype, event, callback) {
if (!frappe.listview_settings[doctype]) {
frappe.listview_settings[doctype] = {};
}
const old_event = frappe.listview_settings[doctype][event];
frappe.listview_settings[doctype][event] = function (listview) {
if (old_event) {
old_event(listview);
}
callback(listview);
};
}
extend_listview_event("Stock Entry", "refresh", function (listview) {
$(document).ready(function() {
$('span[data-filter="purpose,=,Material Receipt"]').each(function() {
$(this).removeClass('gray').addClass('green');
});
$('span[data-filter="purpose,=,Material Issue"]').each(function() {
$(this).removeClass('gray').addClass('red');
});
$('span[data-filter="purpose,=,Material Transfer"]').each(function() {
$(this).removeClass('gray').addClass('yellow');
});
});
});
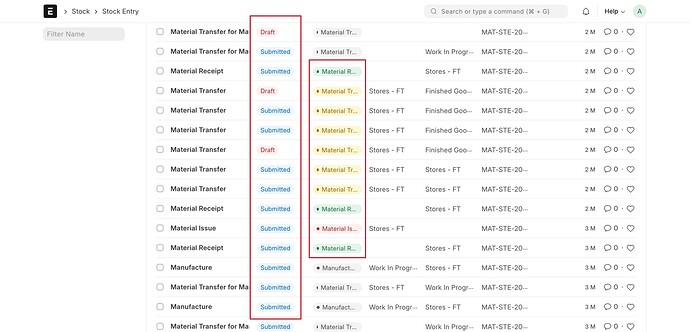
Output: