Jeel
July 27, 2024, 11:56am
21
In hr settings there is one Attendance Settings inside this setting there is one field Allow Geolocation Tracking checked it.
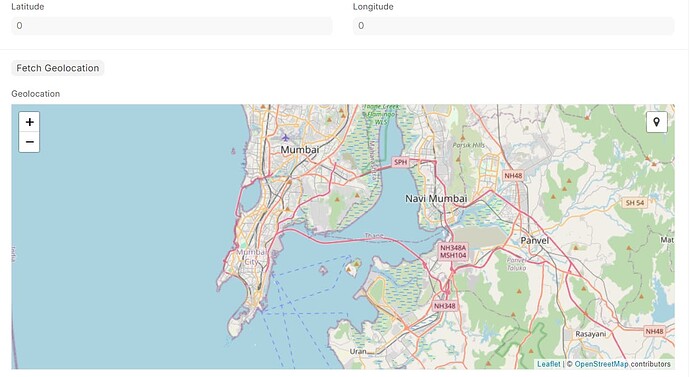
In employee check in it automatically add those field latitude and logitude and fetch geolocation button when you clicked on fetch geolocation it automatically set latitude and longitude.it is all default functionality and when your longitude and latitude is set it automatically show your location in location field.
refer this code
hrms/hr/doctype/employee_checkin/employee_checkin.js
1 Like
why am I not getting the latitude and longitude fields in my employee checkin?
frappe.ui.form.on(‘SE Checkin’, {
.mapouter{position:relative;text-align:right;height:300px;width:100%;}.gmap_canvas {overflow:hidden;background:none!important;height:300px;width:100%;}
’);
frm.refresh_field(‘my_location’);
} else {
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(onPositionRecieved,locationNotRecieved,{ enableHighAccuracy: true});
}
}
},
validate(frm) {
frm.doc.google_link = “
Google Maps ” + frm.doc.latitude + “,” + frm.doc.longitude;
}
})
function onPositionRecieved(position){https://api.opencagedata.com/geocode/v1/json?q=‘+latitude+’+‘+longitude+’&key=ab43c3fb9f2f4e41b04146a741d23a06 ’)
.mapouter{position:relative;text-align:right;height:300px;width:100%;}.gmap_canvas {overflow:hidden;background:none!important;height:300px;width:100%;}
’);
cur_frm.refresh_field(‘my_location’);
}
function locationNotRecieved(positionError){