OAuth Client Libraries are available.
Broad points for developing apps using IDs on Frappe server. (with or without libraries)
- Configure Frappe Server URL and Add OAuth Client on Frappe IDP
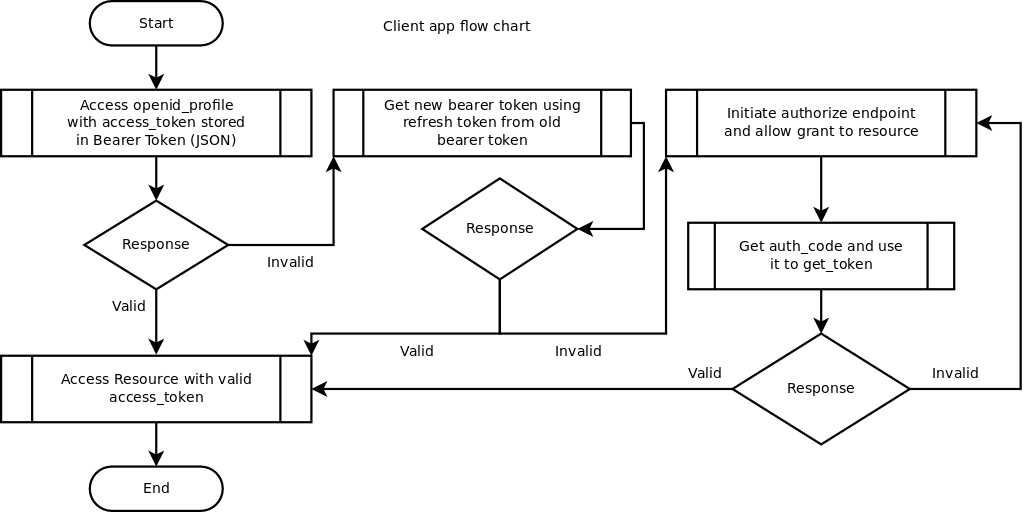
- In Client App: check for previously stored bearer token (json) (store token only in trusted app, storing token is not secure)
- In Client App: Use access_token from stored bearer token on openid_profile endpoint and check response.
- In Client App: If response is valid username, proceed with using the access_token in header.
- In Client App: If response is invalid, request get_token endpoint with refresh_token stored in old bearer token to generate a new bearer token (also replace old bearer token) and access the resource with this new access_token
- In Client App: If response is invalid for refresh_token as well, request authorize endpoint. Generally “Login with Frappe” button or anywhere seamless in app workflow. This url resolution initiates the grant flow and user must login (if not already logged in) and allow access to resource (
skip_authorizationcan be configured in oauth client on IDP). Successful grant results in Auth Code which is communicated on redirect_uri - In Client App: when browser resolves this uri along with authcode, REST endpoint on client app gets the code and requests get_token for new bearer token (also replace old bearer token) using this code.
- In Client App: In case of untrusted mobile app use implicit grant RFC 6749: The OAuth 2.0 Authorization Framework which does not generate any refresh token and user has to login every time.
- In Client App: In case of trusted mobile app use Authcode/bearertoken grant RFC 6749: The OAuth 2.0 Authorization Framework just use such redirect uri which has to be read on mobile. check android example how it uses localhost.