In the file below:
/etc/redis/redis.conf
Change bind 127.0.0.1 ::1 as bind 127.0.0.1
and run install.py again
In the file below:
/etc/redis/redis.conf
Change bind 127.0.0.1 ::1 as bind 127.0.0.1
and run install.py again
Thanks for the clarifications, I didn’t know I was in dev mode since bkm’s tutorial was setting up for production. I can’t seem to find the documentation I want about the ERPNext app itself, inside Bench’s site. Also, the fact that I just now started a Linux course probably has something to do with my problems. That’s why I say, thanks for the help. I’ll search more about that.
Documentation began to make more sense much later. But it helped that I read it. Meantime, if you feel in a dead end anytime, just post in this forum.
i have a permision error but the solution is add
sudo rm /var/lib/apt/lists/lock
sudo rm /var/cache/apt/archives/lock
sudo -s
Great guide!! ![]()
trying to install frappe without ERPNext.
got all the way to
created a blank app using bench new-app [appname] as described here and installed using bench --site site.local install-app [app-name]
all went well including an addition of
the only problem is: I rebooted and I can’t load the site (“The connection was reset” on port 8000)
:-\
![]()
my bad…
port 80 works fine.
![]()
Welcome to the community @alonbr
Happy to hear that you were able to use this to get a success story in your ERPNext adventure.
Thanks for posting your results.
BKM
Following these steps, I could install v13 on ubuntu 20.04lts in Virtualbox, but after step 24 reboot the server, I access the site using the host browser its load without styling and js, console shows the error
GET http://127.0.0.1:9090/assets/js/erpnext-web.min.js?ver=NJhpQxSv net::ERR_ABORTED 404 (Not Found)
Couldn’t figure out the solution.
You could try building the CSS and JS assets manually. Make your current, working directory frappe_bench. Then execute this command:
bench build
This command creates all the minified files that the browser is expecting to see.
I used this command and tried clearing the browser cache and also check with different browsers but couldn’t get successful results. ![]()
used this command too
bench update --build
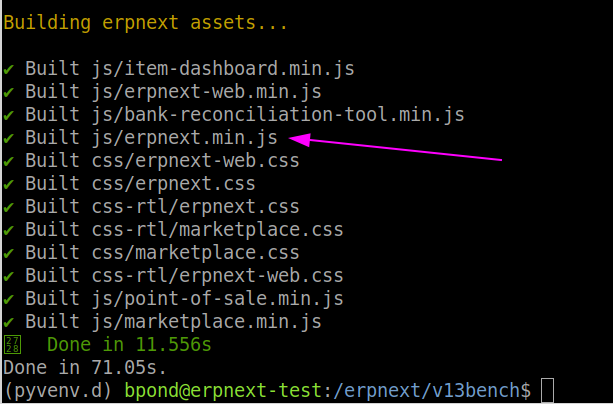
Hmm. When you ran the bench build, did it list the file js/erpnext-web.min.js ?
I ran this a moment ago, and took a screenshot for you:

The other possibility is the file exists, but the permissions are incorrect. This would prevent the web server from accessing the file, and providing it to your browser.
If you can find the file, perhaps check the permissions, and make sure it’s readable?
I got the output as your screenshot. (successful build)
Since this was not successful, I moved to docker installation and currently struggling with it.
let me check the file permission. will update the thread with the result asap.
I used this method on two digitalocean ubuntu 20.04 droplets and everything went ok but I have the same issue on both installations:
I am unable to email new POS Invoice Receipt after I Complete Order in the POS System;
When I click on “Email Receipt” it offers me the option to provide the email address.
After I input the email address and I click Send it shows a notification “Email Sent Successfully.” But the email is not sent. When I look at the error logs two new errors are generated as shown below:
one error says “frappe.core.doctype.communication.email.sendmail”
and the other is show in the screenshot below
I can send other types of emails from within erpnext meaning my Email Domain (gmail) and Email Accounts are working.
For the sake of the community please reply to the following main thread if you got a solution I can try out.
Please help, thank you in advance.
This looks like a problem in the POS module. If email works everywhere else then something changed in the POS section.
While I concur this is a problem, it is NOT the topic of this thread. If you really want help with this you should start a fresh thread dedicated to this new bug in v13.9 and 13.10. Hiding your issue here in this thread will not get the recognition you might need by the community to find a resolution.
BKM
I already created a main thread a day ago but no replies yet but there is a alot of traffic here so I might get help; or at least get another person getting same error and thus I might rule out my installation being the issue. So please understand.
Great that you already created a thread dedicated to your error condition (which BTW I believe is a valid bug).
However, if a real solution is found then you are doing the entire community a terrible dis-service if you have that solution buried in this thread as an off-topic concern. Other new people like yourself would likely NEVER find the answer to the problem if it gets posted here!
Please… be a good community citizen and at least update the post above with a link to the dedicated thread so that any actual resolution to your issue is in a place where everyone else that has the same problem could find it.
It is the right thing to do. Hiding it in this thread is a terrible injustice to the rest of the community.
BKM
@bkm done … and here is the link too if you have something I can try out
Thank you very much for the pointers so far.
Thanks for sharing BKM.
Best guide I could found out there since I am quite new to ERPNext.
It’s only missing the PDF generation feature which was fixed by installing the wkhtmltopdf package. Any special reason why this was left out (maybe some security concern)?
I also have a question about the Node JS version. Why using v12 instead of v14? I am not an expert on Node JS but I’ve saw other guides using v14 and after reading a little bit, v14 is the current LTS version. Shouldn’t we be using it on production?
Thanks once again.
The version of Node required will vary, depending on what 'node-sass' is specified in the Frappe framework’s package.json file.
Currently for Frappe/ERPNext v13, if you install the application as-is, then you require Node.js v14.
I wrote a bit about this a few months back: