A useful tutorial for option 5
I agree that you cannot add anything to Portal Settings directly. Yes, you would have to either use hooks, or fork the repository.
However, there is a section “Custom Sidebar Menu”. I suppose you could build your own sidebar here, then click “Hide Standard Button” checkbox near the top of the page.
I’m just making guesses; I’ve never used this feature. But since it contained the word “Portal”, I included it in my overview.
I’m not sure. Although I’ve worked on ERPNext a long time, I’ve barely done any work with Pages. I’m not a strong Frontend by nature. So I find the Pages very difficult to figure out.
@ahassoun Thanks for sharing that YouTube tutorial on Pages, I will check that out!
I have no experience with Frappe UI. It’s not part of Frappe Framework and ERPNext yet, is it?
Regarding custom Page (5th option) server-side coding in Python:
Assuming you have a custom App with the name myapp and defined a custom Page with the name mypage
Then you should have a directory …/apps/myapp/myapp/myapp/page/mypage/
with mypage.json and mypage.js
Edit the mypage.js
frappe.pages['mypage'].on_page_load = function(wrapper) {
var page = frappe.ui.make_app_page({
parent: wrapper,
title: 'mypage',
single_column: true
});
page.add_inner_button('User Detail', () => js_detail());
function js_detail() {
frappe.call({
method: 'myapp.myapp.page.mypage.mypage.py_detail',
args: {name: frappe.session.user},
callback: function(r) {
console.log(r.message);
frappe.msgprint('<pre>' + JSON.stringify(r.message.User[0], null, 2) + '</pre>');
}
});
};
}
Create a .py in …/apps/myapp/myapp/myapp/page/mypage/mypage.py
and place this code in it
import frappe
@frappe.whitelist()
def py_detail(name):
user = frappe.db.sql("""select * from `tabUser` where name = %s""",name, as_dict=1)
return {'User':user}
Caveat : I have not tested this code ! ![]()
@brian_pond
Thanks for the explanation.
We hope to see more explanation updates in Frappe documentation as well as the rapid development and new versions growing up.
The code does work ![]()
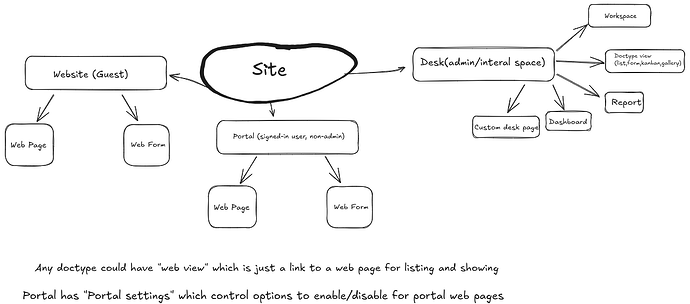
The way I Imagine different pages is like this sketch (like any normal application which has 3 spaces 1. for admin 2. for logged in users 3. for public (landing pages):
having doppio’s custom pages being either “Web Page” or desk’s custom page
although in diffranet places of the frappe docs the website’s web pages sometimes called “portal pages” which cause confusion.