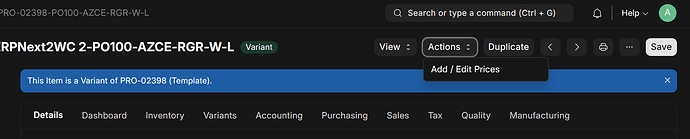
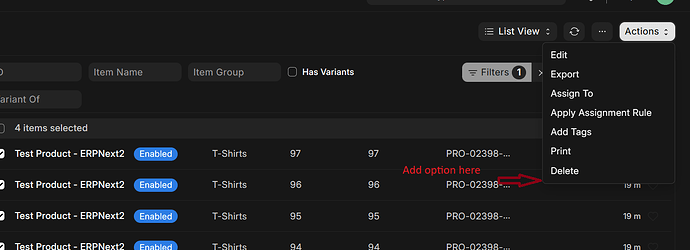
Is possible to have the “Add/Edit Prices” action in the List View actions? So that user will be able to bulk add/edit prices for item variants?
Hi @alphaomegaphi,
Possible, but you have to develop the using listview client script. please check the example.
That’s actually a nice feature in your example.
However, what I’m looking is to have the option in the Action menu. Then, after selection of items in the list view, click Action button and then click “add/edit prices”, which will pop up the modal (similar to your example) with the ability to select the price list(s), input the price(s) and, add/edit the price button. Then, system will add/edit prices for all tbe selection.
Possible, but challenging. You can try with the listview client script.
Hey @NCP thanks, def some good ideas. Also, I just subscribed to your channel, keep it up!
Now, putting some extra thoughts on this one in case someone else is interested in the idea:
I was thinking on a bulk add/edit prices workflow, with either Update or Add prices in bulk tonselected items from the List View:
Edit scenario
- User must first select items, then
- Click Action menu and click “Bulk edit/add prices” then,
- Modal opens, user select the price list to update, input the price, then click “Update price”.
Add scenario
Same as Edit scneario except:
4. If price list doesn’t exist, then user creates one, input price, then click “Add price”.
So it looks more like the modal will have a link field to the Price list doctype, an input field for the price, and a button that dynamically change from “Update price” to “Add price” if price list does not exist yet.
Also, for the edit scenario, there has to be a validation step to check if item exist in the selected price list (if price list is not new), if item does not exist then system adds item to the list.
Hope this is not too confusing😄
Hi @alphaomegaphi,
Stay tuned for the second part, I’ll share with you in a couple of days a sensational look like yours!
Nice! This is super helpful, thanks again.
I haven’t been able to test it yet, but from your video I saw that when adding item prices in bulk, you selected items one by one to the table in the modal window, even after previously selecting items from the List View (here’s the part I’m refering to).
Shouldn’t the list of selected items from List View be the same in the modal table when adding prices in bulk?
Update items and Add items, both models are different because it’s difficult to handle in one model for both things.
Yes, I understand that. What I meant is that the Item code column in the Add Price modal should be pre-populated with the items selected from the List View (just like the modal for updating prices). The price list and the price columns can be blank, since that’s what is going to be added by user, right?
If user wants to add prices to an item in multiple price lists, then user adds as many new rows as needed and populates item, price lists and prices.
Thoughts?
You can customize it in your own way, I have tried as much as possible in the video according to the requirement, otherwise you have to apply your own logic to fulfill the requirement 100% ![]()
Makes sense, will give it a try
is possible to share the js code here?
Hi @szufisher,
Please check it.