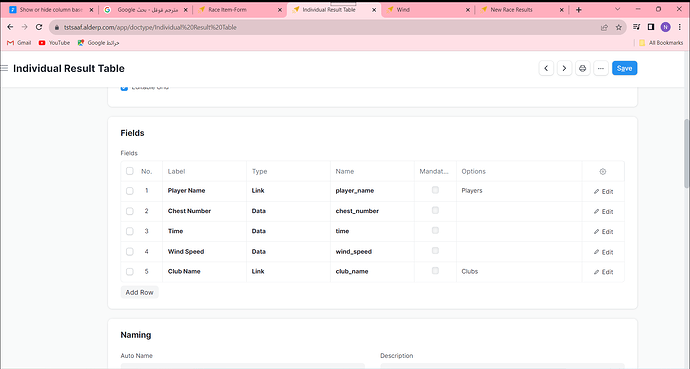
The Individual Result Table is a ‘child table’
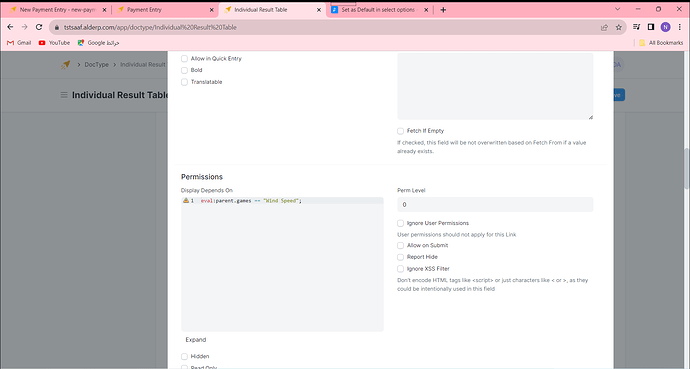
I want to add new field depends on game name in parent table, which is if ‘choose wind speed’ the new field inside child table will view otherwise will disappeared
Hi @Nada-86:
It will works just on “form” view of child row (edit button on each row). There display dependency will be apply.
Get it working on gridview is a little bit harder … Check this:
Hope this helps.
Thank you for your reply.
I want to ask is this fixed or not . and in my station how I know what parent and child tables.
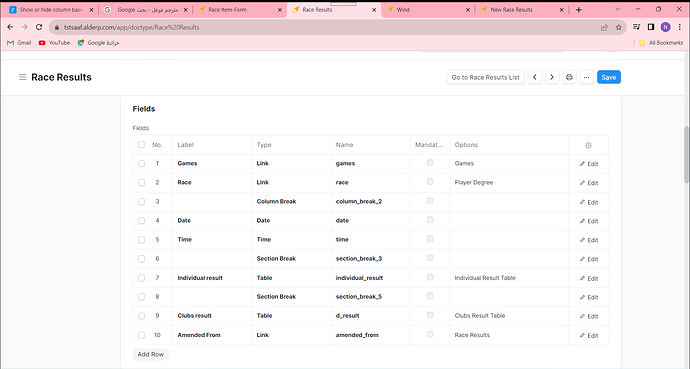
this is Parent table
and this child table
inside parent table there is Game field which is a link and if I chose Wind Speed game the new field in child table will shows
Your display depends on condition should work, but if you have set that field in list of child table then this will not hide or make it enable as list view does not change on this display depends on codition
What do you suggest I do?
@Nada-86 If not that much needed, keep this filed inside table view.
else you need to write code which will change list view layout based on your condition. like
function configure_table(frm) {
if(Your Condition){
frappe.model.user_settings.save(frm.doctype, "GridView", null).then((r) => {
frappe.model.user_settings[frm.doctype] = r.message || r;
frm.fields_dict.items.grid.reset_grid();
});
}
else{
let custom_list_view = {
"Child Table": [
{
"fieldname": "item_code",
"columns": 2
},
{
"fieldname": "xx",
"columns": 2
},
{
"fieldname": "yy",
"columns": 1
},
{
"fieldname": "zz",
"columns": 1
},
{
"fieldname": "aa",
"columns": 2
},
{
"fieldname": "bb",
"columns": 2
}
]
}
frappe.model.user_settings.save(frm.doctype, "GridView", custom_list_view).then((r) => {
frappe.model.user_settings[frm.doctype] = r.message || r;
frm.fields_dict.items.grid.reset_grid();
});
}
}
I will try this
Is this correct?
function configure_table(frm) {
if(games == 'Wind Speed'){
frappe.model.user_settings.save(frm.doctype, "GridView", null).then((r) => {
frappe.model.user_settings[frm.doctype] = r.message || r;
frm.fields_dict.items.grid.reset_grid();
});
}
else{
let custom_list_view = {
"individual_result": [
{
"Player Name": "player_name",
"columns": 2
},
{
"Chest Number": "chest_number",
"columns": 2
},
{
"Time": "time",
"columns": 1
},
{
"Wind Speed": "wind_speed",
"columns": 1
},
{
"Club Name": "club_name",
"columns": 2
}
]
};
frappe.model.user_settings.save(frm.doctype, "GridView", custom_list_view).then((r) => {
frappe.model.user_settings[frm.doctype] = r.message || r;
frm.fields_dict.items.grid.reset_grid();
});
}
}
Where is the mistake?
function configure_table(frm) {
if(games == 'Wind'){
frappe.model.user_settings.save(frm.doctype, "GridView", null).then((r) => {
frappe.model.user_settings[frm.doctype] = r.message || r;
frm.fields_dict.individual_result.grid.reset_grid();
});
}
else{
let custom_list_view = {
"individual_result": [
{
"Player Name": "player_name",
"columns": 2
},
{
"Chest Number": "chest_number",
"columns": 2
},
{
"Time": "time",
"columns": 1
},
{
"Wind Speed": "wind_speed",
"columns": 1
},
{
"Club Name": "club_name",
"columns": 2
}
]
};
frappe.model.user_settings.save(frm.doctype, "GridView", custom_list_view).then((r) => {
frappe.model.user_settings[frm.doctype] = r.message || r;
frm.fields_dict.individual_result.grid.reset_grid();
});
}
}
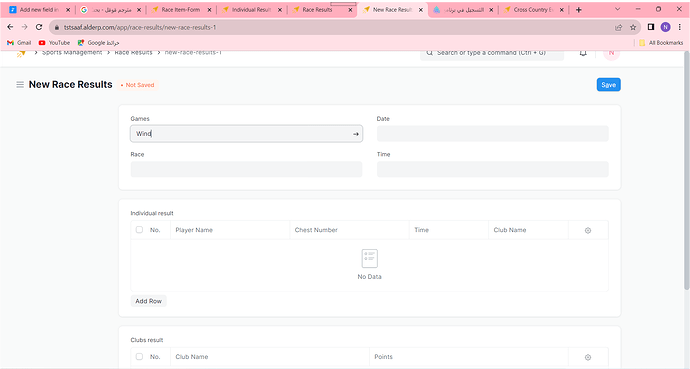
I tested it and it didn’t work ![]()
I chose Wind and wind_speed in child table didn’t show
function configure_table(frm) {
if(games == 'Wind'){
frappe.model.user_settings.save(frm.doctype, "GridView", null).then((r) => {
frappe.model.user_settings[frm.doctype] = r.message || r;
frm.fields_dict.individual_result.grid.reset_grid();
});
}
else{
let custom_list_view = {
"individual_result": [
{
"Player Name": "player_name",
"columns": 2
},
{
"Chest Number": "chest_number",
"columns": 2
},
{
"Time": "time",
"columns": 1
},
{
"Club Name": "club_name",
"columns": 2
}
]
};
frappe.model.user_settings.save(frm.doctype, "GridView", custom_list_view).then((r) => {
frappe.model.user_settings[frm.doctype] = r.message || r;
frm.fields_dict.individual_result.grid.reset_grid();
});
}
}