I have written a client script, inside it I am showing the data of item master. There is a lot of data of items, so I have created a search bar. But the problem is that I need a more button at the bottom so that the number of items shown increases.
The reason is that if I search in the item master, then more items are shown based on the search or by name, if I search in the dialog box of my script, then less items are shown.
screen-shot below:
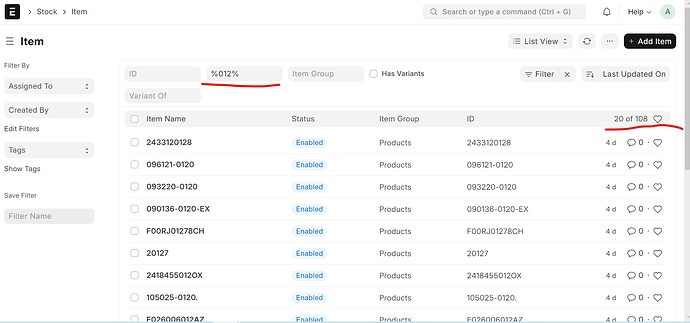
item master- ![]()
My code to run search bar function:
async function fetchItems(searchTerm, frm, $tbody, currentPage = 1) {
try {
const pageSize = 5; // Number of items per page
const itemResponse = await frappe.call({
method: 'frappe.client.get_list',
args: {
doctype: 'Item',
filters: [['item_code', 'like', '%' + searchTerm + '%']],
fields: ['name', 'item_code', 'item_name', 'item_group', 'stock_uom', 'description', 'last_purchase_rate'],
limit_start: (currentPage - 1) * pageSize,
limit_page_length: pageSize
}
});
const itemDetails = itemResponse.message || [];
// Clear existing rows if it's the first page
if (currentPage === 1) {
$tbody.empty();
}
// Loop through fetched items and render rows
for (const item of itemDetails) {
const { stockQtyHtml } = await fetchStock(item);
const itemRowHtml = `
<tr data-item="${item.name}">
<td>${item.item_code}</td>
<td>${item.item_name}</td>
<td>${item.item_group}</td>
<td>${item.stock_uom}</td>
<td>${item.description}</td>
<td>${item.last_purchase_rate}</td>
<td>${stockQtyHtml}</td>
${frm.doc.docstatus === 0 ? `<td><button class="btn btn-primary add-item-btn" data-item="${item.name}">Add</button></td>` : ''}
</tr>`;
// Append item row to table body
$tbody.append(itemRowHtml);
}
// If there are more items, render "More" button
if (itemDetails.length === pageSize) {
const $moreButtonRow = $('<tr id="more-button-row"><td colspan="7"><button class="btn btn-primary more-btn">More</button></td></tr>');
$tbody.append($moreButtonRow);
$moreButtonRow.find('.more-btn').click(async () => {
await fetchItems(searchTerm, frm, $tbody, currentPage + 1);
$moreButtonRow.remove(); // Remove the "More" button after fetching more items
});
}
} catch (err) {
console.error('Error fetching item details:', err);
frappe.msgprint('Error fetching item details. Please try again.');
}
}
When I use this code the output is like this
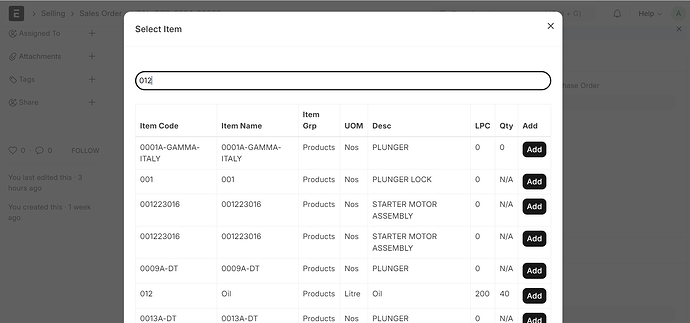
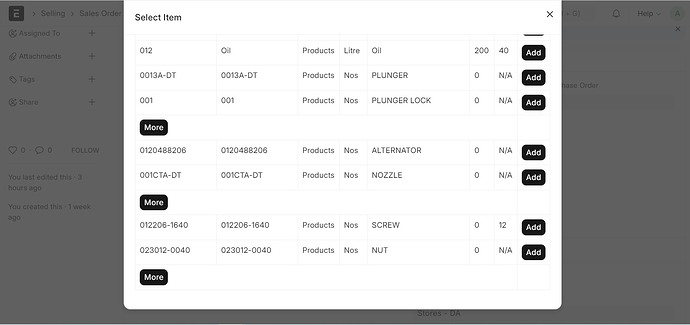
Screen-shots- ![]()
I want same as like this search bar function.
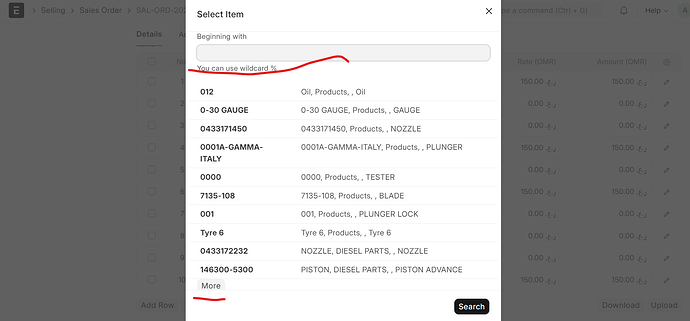
This is a screen shot of the Ad Multiple button which is default from Frappe below the child.
Please someone help me.
Thank You.