How to achive for posapp page?
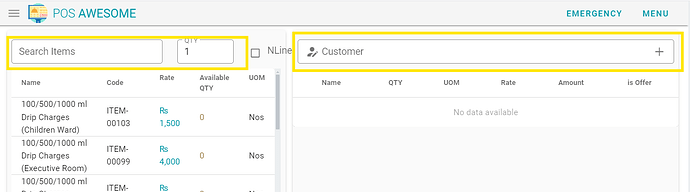
- Search Items
- Search Item via “Partial Barcode” same like partial Item Name
- Item Selection via Arrow Key down / Arrow Key Up from Search Item field to Next Filtered Items
- While Keyword/partial barcode Search, drop down list should be appeared for item selection or
- Or unable the item selection on Card View / List view via arrow key,
- When press Enter item must go to cart
- key for all text selection on Search Item input is required to amend or erase
- Shortcut key / Focus on Search Items is required [ALT+F]
- Focus on Customer Key is required [ALT+C]
- Payment
- While check out at Payment Section, Auto Focus on First input field is required
- On POS Profile Setting, Required Control radio button for allow and not allowed “Submit Button”
- Short Key for Submit and Print Button is required
- Esc Key is required to Cancel the Payment Screen/Section
- Focus on SalesPerson field [ALT+S]
- Item Selection
- While Edit Quantity, don’t need to expand first item from the top, need to amend the quantity without expand the item
- Invoice
- ALT+V will be used to Cancel
- ALT+H will be used to Hold the invoice
- ALT+R will be used to Return invoice
- ALT+E will be used to Retrieve invoice
- Hold Invoice Popup Section
- Required Arrow key up/down to select the invoice and after selection and press enter to retrieve the invoice
- Enhance the invoice selection area, click anywhere on row to select the invoice is required