frappe.ui.form.on('Clauses Contrat', {
doc_type: function(cur_frm, cdt, cdn) {
let row = frappe.get_doc(cdt, cdn);
if (!row.doc_type) {
frappe.msgprint(__("Select Document Type."));
return;
}
frappe.model.with_doctype(row.doc_type, function() {
var options = $.map(frappe.get_meta(row.doc_type).fields,
function(d) {
if(d.fieldname && frappe.model.no_value_type.indexOf(d.fieldtype)===-1) {
return d.fieldname;
}
return null;
}
);
console.log('test options select field' + options);
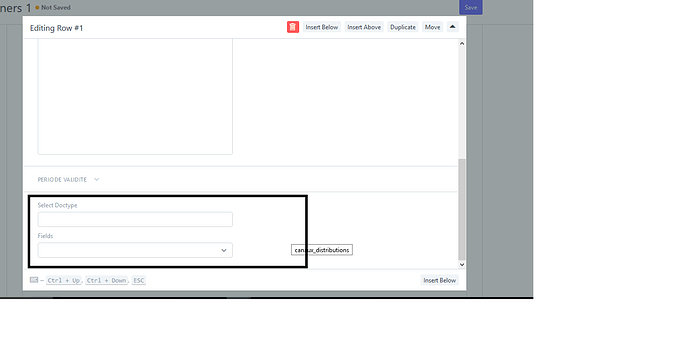
frappe.meta.get_docfield("Clauses Contrat", "fields", cur_frm.doc.name).options = [""].concat(options);
cur_frm.refresh_field("fields");
});
}
});
I return values in console but not added to the select options the problem in this line I dont know how can i resolve the problem
frappe.meta.get_docfield("Clauses Contrat", "fields", cur_frm.doc.name).options = [""].concat(options);
cur_frm.refresh_field("fields");

any help please