hello,
in doctype item , i added a field called item price and i linked it to Item Price Doctype
i want to show the rate in this field which is getting it from Item Price Doctype
i used to write before i guess Item Price.price_list_rate in options section
but seems it’s not working right now
any idea how to do so ?
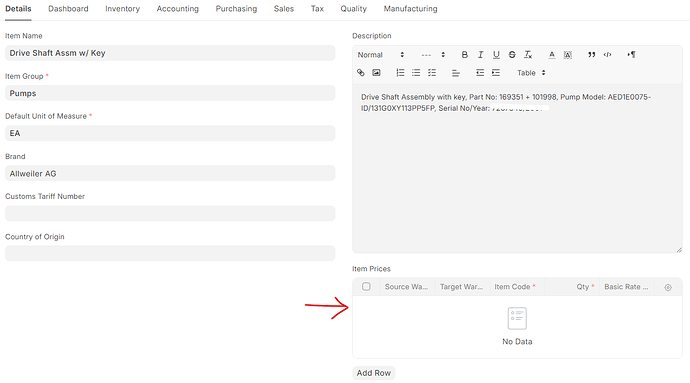
this what i’m getting the thing is i want to fetch in this field the item price from Item Price doctype , i don’t want to select an item
frappe.ui.form.on("[DOCTYPE]", {
refresh: function(frm) {
frm.add_fetch("[LINK FIELD]", "[SOURCE]", "[TARGET]");
}
});
thanks again for your reply, i tested it, it’s not returning any value what i did is i want the item price to be shown in the item when you click on it also :
so i created a field in item doctype, called it item_price and of type link and in options i included Item Price (doctype).
and i used the code you shared above
frm.add_fetch(“item_price”, “price_list_rate”, “[TARGET]”)
as the target field i should create another field? in my case the LINK FIELD is same as TARGET so i put item_price i’m so confused because i don’t have as you had in your topic,
i didn’t have a new doctype that i created etc…
@AnthonyS You can use frappe call for this
frappe.call({
method:"frappe.client.get_value",
async:false,
args:{
doctype:'Item',
filters:{
item_name:cur_frm.doc.item_name
},
fieldname:['item_price']
},callback:function(r){
console.log(r.message)
if(r.message != undefined){
cur_frm.set_value('item_price',r.message.item_price)
cur_frm.refresh_fields('item_price')
}
}
});
Hi @AnthonyS,
Try this in fetch from section of item_price field:
item_name.item_price
Hope it will help you.
Remove the square bracket and then you can try.
I am trying same but it was not workring
can u help me bro