Is this possible to add some field to POS Invoice
example,
Remark (allow user to type what they want to record)
1 Like
@santhida
remarks field is already available in POS
if you want to set value to that field do this changes in
pos_payment.js
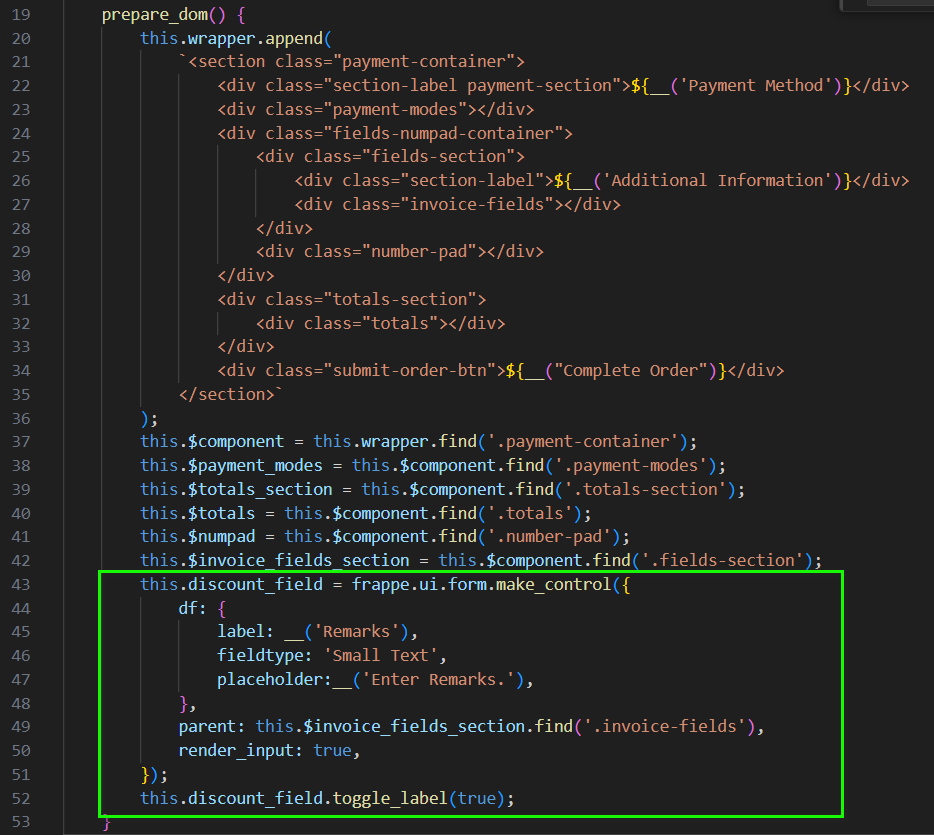
add this line
this.discount_field = frappe.ui.form.make_control({
df: {
label: __('Remarks'),
fieldtype: 'Small Text',
placeholder:__('Enter Remarks.'),
},
parent: this.$invoice_fields_section.find('.invoice-fields'),
render_input: true,
});
this.discount_field.toggle_label(true);
if you dont want to show Lable do
this.discount_field.toggle_label(false);
and
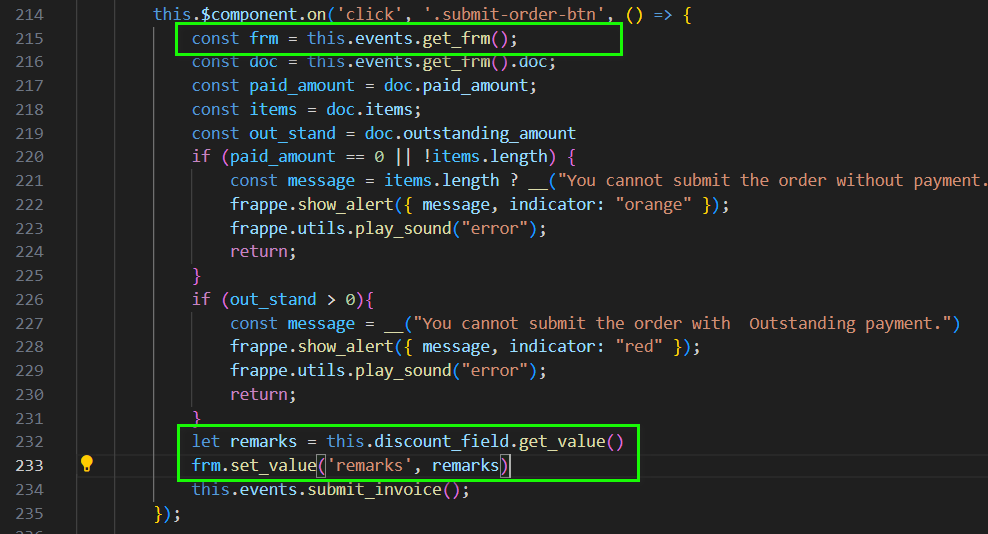
add this line in bind_events
this.$component.on('click', '.submit-order-btn', () => {
const frm = this.events.get_frm();
const doc = this.events.get_frm().doc;
const paid_amount = doc.paid_amount;
const items = doc.items;
const out_stand = doc.outstanding_amount
if (paid_amount == 0 || !items.length) {
const message = items.length ? __("You cannot submit the order without payment.") : __("You cannot submit empty order.");
frappe.show_alert({ message, indicator: "orange" });
frappe.utils.play_sound("error");
return;
}
if (out_stand > 0){
const message = __("You cannot submit the order with Outstanding payment.")
frappe.show_alert({ message, indicator: "red" });
frappe.utils.play_sound("error");
return;
}
let remarks = this.discount_field.get_value()
frm.set_value('remarks', remarks)
this.events.submit_invoice();
});
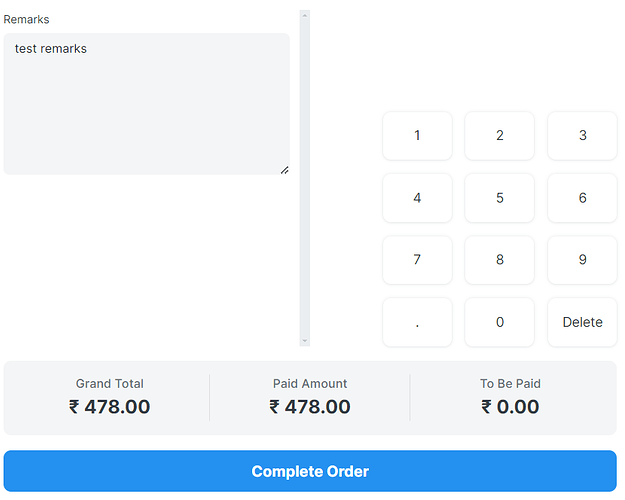
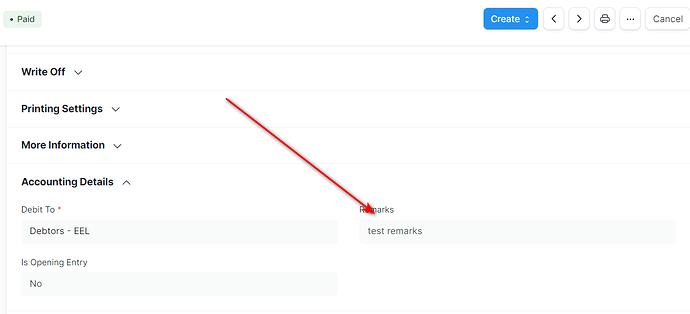
Output
Let me try
Thanks