How can I add two fields to this pop-up with a custom script?
Currently, we are processing Naphtha into gasoline. For this process, the manufacturing team needs to add the raw materials needed. This is a process of converting Naphtha into several finished goods.
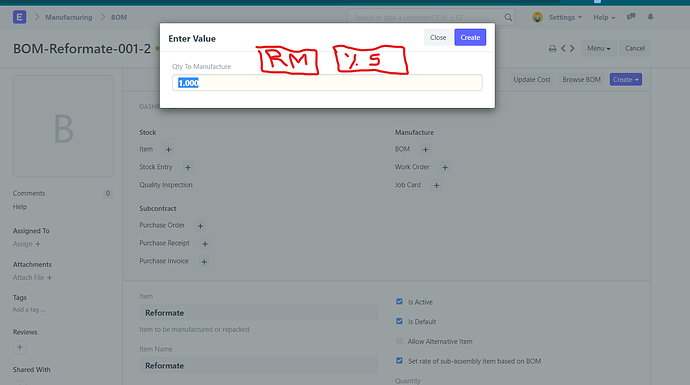
I need to add two cells “Qty of Raw Material” and “Conversion Ratio”. the multiplication of these two numbers should be added to the “Qty to Manufacture”.
I tried to add this custom script, but I get a new popup instead of accessing the existing popup. Is there a way to access that popup and add the fields?
frappe.ui.form.on("BOM", {
make_work_order: function(frm) {
frappe.prompt({
fieldname: "qty",
label: __("Qty to Manufacture"),
fieldtype: "Float",
reqd: 1,
"fields": [
{
"fieldname": "raw_material_qty",
"label": __("Raw Material Quantity"),
"fieldtype": "Float",
"reqd": 1
},
{
"fieldname": "percent_ratio",
"label": __("Percent Ratio"),
"fieldtype": "Float",
"reqd": 1
}
]
},
function(data) {
// the user's input is stored in the "data" object
console.log(data.qty);
console.log(data.raw_material_qty);
console.log(data.percent_ratio);
},
__("Enter Quantity"),
__("Save")
);
}
});
I am trying a new version but I don’t get any results. Here is the code.
I want to know if there is any HTML file that I need to customize in order to add these two fields in the pop-up.
frappe.ui.form.on("BOM", {
make_work_order: function(frm) {
let field = frm.get_field("qty");
field.df.fields.push({
"fieldname": "raw_material_qty",
"label": __("Raw Material Quantity"),
"fieldtype": "Float",
"reqd": 1
});
field.df.fields.push({
"fieldname": "percent_ratio",
"label": __("Percent Ratio"),
"fieldtype": "Float",
"reqd": 1
});
field.grid.grid_form.dialog.refresh();
// update the "qty" field when the "raw_material_qty" or "percent_ratio" fields change
field.grid.grid_form.dialog.fields_dict.raw_material_qty.input.on("change", function() {
let qty = field.grid.grid_form.dialog.get_value("raw_material_qty") * field.grid.grid_form.dialog.get_value("percent_ratio");
field.grid.grid_form.dialog.set_value("qty", qty);
});
field.grid.grid_form.dialog.fields_dict.percent_ratio.input.on("change", function() {
let qty = field.grid.grid_form.dialog.get_value("raw_material_qty") * field.grid.grid_form.dialog.get_value("percent_ratio");
field.grid.grid_form.dialog.set_value("qty", qty);
});
}
});
After many errors and try, I think this code is correct, but it is not working. I get this error in the console log.
frappe.ui.form.on("BOM", {
make_work_order(frm) {
// get the current dialog
const cur_dialog = frm.dialog;
console.log(cur_dialog)
console.log(cur_dialog.fields_list);
console.log(cur_dialog.fields);
// add the new fields to the dialog
cur_dialog.set_fields([
{
fieldtype: 'Float',
label: 'Raw Material Quantity',
fieldname: 'raw_material_quantity'
},
{
fieldtype: 'Float',
label: 'Percent Ratio',
fieldname: 'percent_ratio'
},
// update the qty field with the multiplication of the two new fields
{
fieldtype: 'Float',
label: __('Qty To Manufacture'),
fieldname: 'qty',
reqd: 1,
default: 1,
onchange: () => {
const raw_material_quantity = cur_dialog.get_value('raw_material_quantity');
const percent_ratio = cur_dialog.get_value('percent_ratio');
cur_dialog.set_value('qty', raw_material_quantity * percent_ratio);
}
}
]);
}
});