ok people, here is my solution
(remember, I am no ITS guy)
First of all, I have in my document 6 fields:
address_input : to look for the address, that is an autocomplete field
And 5 other fields to explode the address in its different parts
- address_name
- address_postcode
- address_city
- address_citycode
- address_id
In the Doctype .js file (my Docytype is called “Member”)
frappe.ui.form.on("Member", {
onload_post_render: async function(frm) {
// Ajax Wait !
let timeout = null;
cur_frm.fields_dict.address_input.$input.on("keypress", function(evt){
clearTimeout(timeout);
timeout = setTimeout(function () {
doAddress(frm);
}, 500);
});
cur_frm.fields_dict.address_input.$input.on("focus", function(evt){
clearTimeout(timeout);
timeout = setTimeout(function () {
doAddress(frm);
}, 500);
})
},
address_input: function(frm) {
console.log('address_input');
if (typeof myobject != "undefined") {
var result = myobject.find(el => el.label == cur_frm.fields_dict.address_input.$input.val());
console.log(result);
if (result) {
frm.set_value("address_name", result.name);
frm.set_value("address_postcode", result.postcode);
frm.set_value("address_city", result.city);
frm.set_value("address_citycode", result.citycode);
frm.set_value("address_id", result.id);
}
}
}
});
async function doAddress(frm) {
frappe.call({
method: 'autocomplete_adresse',
args: {arg0:cur_frm.fields_dict.address_input.$input.val()},
callback: function(r) {
if (r.message!="No answer") {
myobject = r.message.features.map(function(el) {
return {
label: el.properties.label,
//lat: el.geometry.coordinates[1],
//lon: el.geometry.coordinates[0],
name: el.properties.name,
postcode: el.properties.postcode,
citycode: el.properties.citycode,
city: el.properties.city,
id: el.properties.id,
boundingbox: null
};
});
adresses = myobject.map(el => el.label);
cur_frm.fields_dict.address_input.set_data(adresses);
//console.log('adresses : ' + adresses);
}else{
//console.log('adresses : ' + r.message);
cur_frm.fields_dict.address_input.set_data(r.message);
};
}
});
};
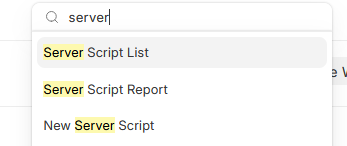
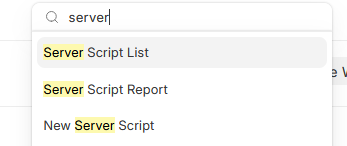
Through the bench I looked for New Server Script

Then,
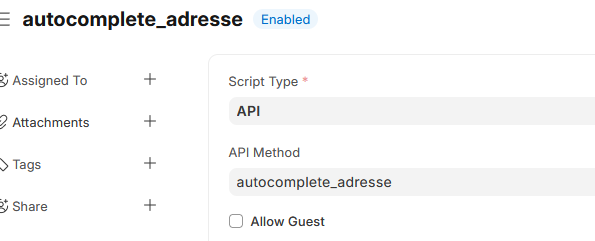
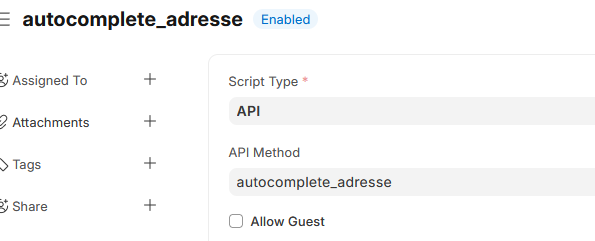
I called the script “autocomplete_adresse”
I selected “API”
API Method I wrote “autocomplete_adresse”

As for the Python script:
qry = "https://api-adresse.data.gouv.fr/search/?q=" + frappe.form_dict.arg0 + "&limit=3"
rslt0 = frappe.make_get_request(qry)
if rslt0.get('features'):
frappe.response['message'] = rslt0
else:
frappe.response['message'] = "No answer"
I hope that will help others!