Hi all,
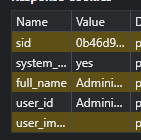
Currently Im connecting a front end Vue application to Frappe on the back end. My Login API call works and I receive a 200 OK, I can see in the response the SID value and full_name shows “Administrator”:

After logging in I do a second API call to /method/frappe.auth.get_logged_user
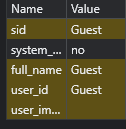
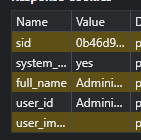
and I receive a 403 Not permitted. Looking at the cookie header its sending sid Guest and not the one received when the User originally logs in:

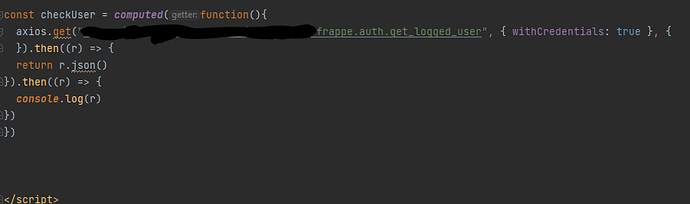
Here is the request:
Any help is greatly appreciated! Thanks
hello, personally i did it by sending the sid i got from login api with each request as a header, here is an example:
remove [] and set the correct data
Header Name: Cookie
Header Value: user_image=; sid=[long-sid-here]; system_user=[yes]; full_name=[Administrator]; user_id=[Administrator]
Thanks for the reply.
I found the problem was related to my dev env.
The Vue application was running http on a different domain and the frappe server was live on https, so cross-site was having issues as well as the cookies httponly flag being enabled, meaning there was no way for fetch or axios to GET or POST using the SID credentials due to security reasons.