I have a doctype with a select field (option: A and B). this doctype has two print format 1 and 2. I want went i choose option A and save, then click button printview frappe will show print format 2 and select option B frappe show print format 1.
help me please !!! ![]()
![]()
![]()
Use this in your doctype client script
frm.meta.default_print_format = “Your Print Format Name here”;
you can write condition here or make it dynamic also
thanks for your help sir ![]()
Thanks for the solution. But I still find this not working all the time. It seem Frappe really love caching.
With following code, it only work if I click refresh (F5) on the browser first.
frappe.ui.form.on('Your DocType', {
refresh(frm) {
frm.meta._default_print_format = "Your Print Format"
}
})
Meaning, if I change the Print Format to anything else during preview, then back to other document without F5, it will remember the last selected format.
Are you facing the same?
@kittiu you can create one custom print format , and add an if else statement to change the view depending on doctype fields .
That’s what I am tryig to do. When you say add if else statement, you mean write where?
Are you talking about adding condition in the client script above?
Thanks!
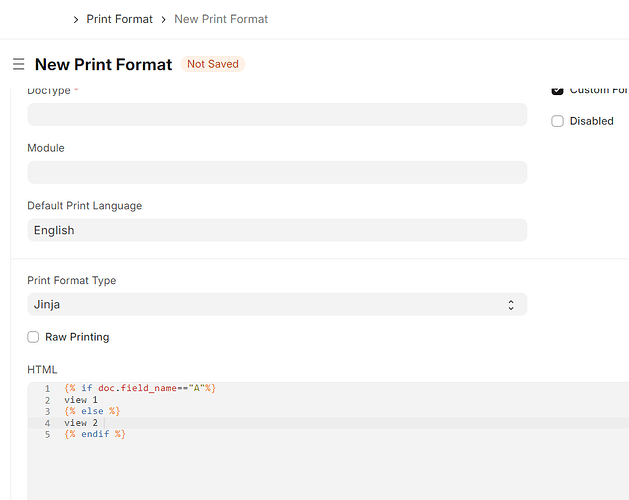
@kittiu inside the print format itself (html and jinja)