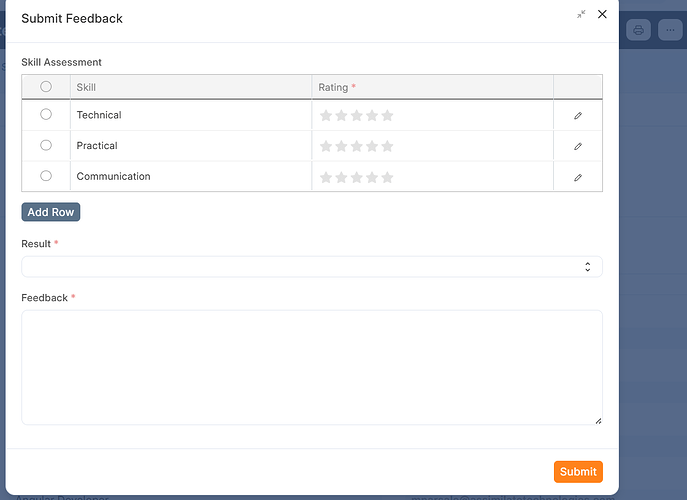
When we click on submit feedback button this form open
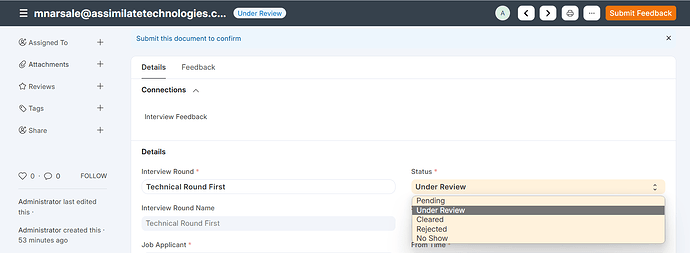
now i want to before interviewer change the status ‘Rejected’ or ‘Cleared’ submit feedback form first and then change the status
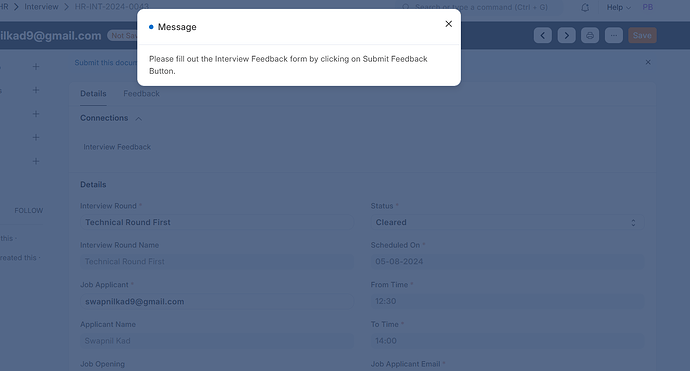
if he don’t fill submit feedback form and try to change the status he will get an error that first fill submit feedback form firsr
how we can do it?
NCP
August 23, 2024, 9:30am
2
please apply it.
if the status is rejected and cleared, then it will trigger and set your scenario accordingly.
frappe.ui.form.on('Interview', {
status: function(frm) {
if (frm.doc.status == "Cleared" || frm.doc.status == "Rejected") {
frappe.db.get_value("Interview Feedback", {"interview": frm.doc.name}, "name", function(value) {
if (!value.name) {
frm.trigger("submit_feedback");
}
});
}
}
});
Write @NCP when i try to change the status cleared or reject then automatically open submit feedback form
NCP
August 23, 2024, 9:43am
4
that for, you have to customize the whole submit_feedback function. otherwise remove it and set the message using the frappe.msgprint
frappe.msgprint("please fill first feedback form")
Write thats Correct Thank you @NCP
hi @ncp when i try to reject or cleared status show mi this message and in that message i write “Please fill out the Interview Feedback form by clicking on Submit Feedback Button” to show the submit feedback button every time we have to refresh the page then “submit feedback” button show
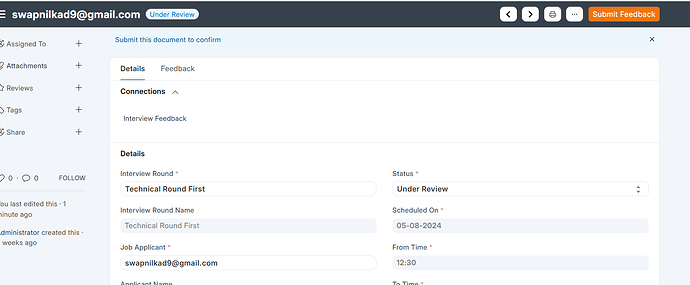
when i reject or cleared status its show like this submit feedback button not there
NCP
August 23, 2024, 10:18am
7
You have to write some logic according to the scenario and also check the core code to see how it works.
// Copyright (c) 2021, Frappe Technologies Pvt. Ltd. and contributors
// For license information, please see license.txt
frappe.ui.form.on("Interview", {
refresh: function (frm) {
frm.set_query("job_applicant", function () {
let job_applicant_filters = {
status: ["!=", "Rejected"],
};
if (frm.doc.designation) {
job_applicant_filters.designation = frm.doc.designation;
}
return {
filters: job_applicant_filters,
};
});
frm.trigger("add_custom_buttons");
frappe.run_serially([
show original