frappe.ui.form.on(“Lifting Equipment Check List Entries”, {
refresh(frm) {
update_status(frm);
if (frm.is_new()) {
frappe.call({
method: ‘safety.safety.getItems.fetch_checklist_from_description_list’,
callback: function(response) {
const description_entries = response.message;
const filtered_entries = description_entries.filter(entry => entry.parent_doctype === “Lifting Equipment Check List Entries”);
frm.clear_table(‘items’);
filtered_entries.forEach((entry, index) => {
frm.add_child(‘items’, {
sl_no: index + 1,
description: entry.description,
category: entry.category
});
});
frm.refresh_field(‘items’);
}
})
}
},
})
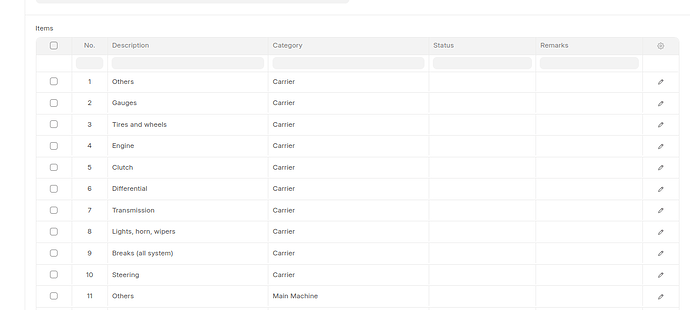
This is my code to add rows to a child table, but I get an empty row first. How can I remove it?