Hi,
I have created a letter head with header and footer.
I’m using custom print format and the footer is on all pages.
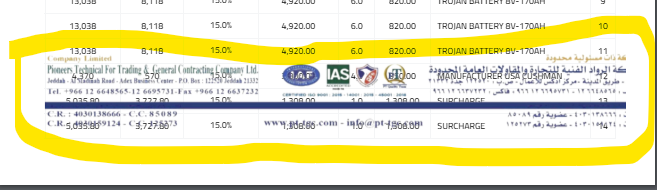
The problem is, the body is overlapping the footer, as you can see the attached file:

The items should end at 10 or 11 and the next items should move to the next page, somehow the footer is not recognized or what can be the issue?
I tried adding margin in bottom but it also not resolved the issue,
I also tried position = fixed in @media print and @media print-format and still no luck.
Can anyone please guide me what can be the issue and how to resolve this?
Here’s the code for print format:
<style>
/* arabic */
@font-face {
font-family: 'Cairo';
font-style: normal;
font-weight: 600;
src: url(https://fonts.gstatic.com/s/cairo/v10/SLXLc1nY6Hkvalr-ao6O59ZMaA.woff2) format('woff2');
unicode-range: U+0600-06FF, U+200C-200E, U+2010-2011, U+204F, U+2E41, U+FB50-FDFF, U+FE80-FEFC;
}
/* latin-ext */
@font-face {
font-family: 'Cairo';
font-style: normal;
font-weight: 600;
src: url(https://fonts.gstatic.com/s/cairo/v10/SLXLc1nY6Hkvalr-ao6F59ZMaA.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Cairo';
font-style: normal;
font-weight: 600;
src: url(https://fonts.gstatic.com/s/cairo/v10/SLXLc1nY6Hkvalr-ao6L59Y.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
.print-format table, .print-format tr,
.print-format td, .print-format div, .print-format p {
font-family: Cairo;
line-height:1;
vertical-align: middle;
direction:rtl !important;
}
@media print {
body{
background-color: lightgreen;
width: 230mm;
padding: 4mm;
min-height: 310mm;
margin: 1mm 2mm 2mm 2mm;
/* change the margins as you want them to be. */
footer {page-break-after: always; position: fixed; bottom: 0;}
}
}
@media screen {
.print-format {
background-color: lightgreen;
width: 230mm;
padding: 4mm;
min-height: 310mm;
footer {page-break-after: always; position: fixed; bottom: 0;}
}
}
table.no-border, table.no-border td{
margin-top: -20px !important;
}
.table > thead > tr > th, .table > tbody > tr > th, .table > tfoot > tr > th, .table > thead > tr > td, .table > tbody > tr > td, .table > tfoot > tr > td {
line-height: 1.2 !important;
}
.table .table-condensed .table-hover .table-bordered .print-format td, .print-format th{
background-color: whitesmoke !important;
}
.print-format td, .print-format th {
}
.print-heading {
float: left !important;
border-bottom: 1px solid #d1d8dd !important;
width: 45% !important ;
}
.alert-logo {
padding: 0px !important;
margin-bottom: .5px !important;
border: 0px solid transparent !important;
border-radius: 4px !important;
text-align: left !important;
color: red !important;
}
.cr{
width: 60% !important;
margin-top: -26px !important;
display: block;
margin-left: auto;
margin-right: auto;
}
.logo-div1{
width: 170px !important;
margin-right: auto;
}
.logo-div2 {
font-family: Cairo !important;
color: darkblue !important;
text-align:center !important;
font-size:18px !important;
}
.logo-div3 {
border-bottom: 0.5px solid #d1d8dd !important;
color: darkblue !important;
font-size:14px !important;
margin-top:5px;
margin-bottom: -9px !important;
}
.logo-div4{
font-family: Cairo !important;
color: darkblue !important;
font-size:14px !important;
margin-bottom: -32px !important;
margin-top: -38px !important;
}
.logo-div41{
font-family: Cairo !important;
color: darkblue !important;
font-size:14px !important;
margin-top: -13px !important;
}
.logo-div5{
width:150px !important;
/*margin-right: auto;*/
}
.logo-div6{
text-align:center !important;
margin-top: 3px !important;
font-family: Cairo !important;
color: darkblue !important;
text-align:center !important;
font-size:14px !important;
}
.logo-div7{
width: 65% !important;
max-height: 45px !important;
margin-top: 19px !important;
display: block;
margin-left: auto;
margin-right: auto;
}
.td1 {
border-bottom: 0.5px solid #d1d8dd !important;
}
.si {
padding: 2px !important;
margin-bottom: .5px !important;
border-radius: 4px !important;
text-align: center !important;
color: darkblue !important;
border: 0.5px solid #d1d8dd !important;
margin-top: 45px !important;
display:block !important;
}
.si1 {
color: darkblue !important;
}
.table-no-b {
border-top: 0 !important;
border-bottom: 0.5px solid #d1d8dd !important;
margin-bottom: -10px !important;
margin-top: -5px !important;
}
.space {
margin-top: -12px !important;
}
.ql-editor.read-mode {
padding:6px !important ;
text-align: left !important;
}
.inv1{
text-align: center !important;
}
.inv2{
text-align: left !important ;
}
.inv3{
text-align: right !important ;
color: darkblue !important;
font-size: 12px !important;
font-weight: bold !important;
}
.inv4{
text-align: left !important ;
color: darkblue !important;
font-size: 12px !important;
font-weight: bold !important;
}
.inv-text{
font-size: 12px !important;
font-weight: bold !important;
}
.hed1 {
border-right : solid 0px white !important;
border-left : solid 0px white !important;
}
.hed2 {
border-right : solid 0px white !important;
}
.hed3 {
border-left : solid 0px white !important;
}
.qrr1{
margin-bottom:auto !important;
}
.foot {
margin-top: 65px !important ;
}
.w1 {
margin-right: 65px !important;
}
.w2 {
border-top: 3px solid #d1d8dd !important;
padding:3px 10px 1px 10px !important;
}
.hed {
text-align: center !important;
color: darkblue !important;
font-size: 18px !important;
font-weight: bold !important;
}
</style>
<div id="footer-html" class="visible-pdf" style="
display: block !important;
position: fixed;
bottom: 0;
width:100%;
">
<div class="letter-head-footer">
{{ footer }}
</div>
<p class="text-center small page-number visible-pdf">
Page <span class="page"></span> of <span class="topage"></span>
</p>
<table class = "table table-condensed table-bordered inv-text ">
<tr>
<!--<td class="inv2 hed2" style="width: 100%;">-->
<!-- <img src="/files/Pioneer Bank.png">-->
<!--</td>-->
</tr>
</table>
</div>
<table class = "table table-condensed table-bordered inv-text ">
<tr>
<td>
<img class="qr-code" style="width: 70%;" src={{doc.ksa_einv_qr}}>
</td>
<td>
<h1 class="hed">{{ _("فاتورة ضريبية ") }} <br> {{ _("TAX INVOICE") }} </h1> <br>
</td>
<td >
<div class="logo-div1" style="text-align:left;width: 100%;">{{ letter_head }}</div>
</td>
</tr>
</table>
<table class = "table table-condensed table-bordered space ">
<tr>
<td style="width: 25%;">
<b>{{ "رقم الفاتورة" }} :</b><br>
<b>{{ "تاريخ الفاتورة" }} :</b> <br>
<b>{{ "رقم العقد " }} :</b><br>
<b>{{ "رقم أمر الشراء/الخدمة " }} :</b><br>
<b>{{ " تاريخ التوريد/الإنجاز " }} :</b><br>
<b>{{ "الرقم المرجعي " }} :</b><br>
<b>{{ "رمز البائع " }} :</b><br>
<b>{{ "تاريخ الطباعة" }} :</b><br>
</td>
<td class="inv1" style="width: 50%;">
<b>{{ doc.name }}</b><br>
<b> {{ doc.get_formatted("posting_date") }}</b><br>
<b>{{ doc.contract_number or "" }}</b><br>
<b>{{ doc.po_no or "" }}</b><br>
<b>{{ doc.delivery_date_and_time or "" }}</b><br>
<b>{{ doc.rfx_number or "" }}</b><br>
<b>{{ "" }}</b><br>
<b>{{ frappe.utils.now() }}</b> <br>
</td>
<td class="inv2" style="width: 25%;">
<b>:{{ "Invoice No" }}</b><br>
<b>:{{ "Invoice Date" }}</b><br>
<b>:{{ "Contract Number" }}</b><br>
<b>:{{ "Order/Service No" }}</b><br>
<b>:{{ "Completion/Delivery Date" }}</b><br>
<b>:{{ " P.T.Ref" }}</b> <br>
<b>:{{"Vender No " }}</b><br>
<b>:{{"Print Date" }}</b><br>
</td>
</tr>
</table>
<table class="table table-condensed no-border space ">
<tbody>
<table class="table table-condensed table-bordered space">
<tr>
<th class="text-right" style="width: 15% !important; border-left: 1px solid whitesmoke !important;color: darkblue;">
<b>{{ "معلومات المورد" }}:</b>
</th>
<th class="text-left" style="width: 30%;border-left: double #d1d8dd;color: darkblue;">
<b>:{{ "Supplier Information" }}</b>
</th>
<th class="text-right" style="width: 15%; border-left: 1px solid whitesmoke !important;color: darkblue;">
<b>{{ "معلومات العميل" }}:</b>
</th>
<th class="text-left" style="width: 30%;color: darkblue;">
<b>:{{ "Customer Information" }}</b>
</th>
</tr>
<tr>
<td class="text-right" style="width: 15%">
<b>{{ "المورد - Supplier" }}:</b>
</td>
<td class="text-right" style="width: 30%;border-left: double #d1d8dd;font-size: 10px !important;">
<b>{{ "" }}</b>
</td>
<td class="text-right" style="width: 15%" >
<b>{{ " رقم العميل - Customer Code" }}:</b>
</td>
<td class="text-right" style="width: 30%; font-size: 10px !important;" >
<b>{{ "" }}</b>
</td>
</tr>
<tr>
<td class="text-right" style="width: 15%">
<b>{{ "الاسم - Name" }}:</b>
</td>
<td class="text-right" style="width: 29%;border-left: double #d1d8dd;font-size: 10px !important;">
<b>{{ "شركة الرواد الفنية للتجارة والمقاولات العامه المحدوده " }}</b> <br>
<b>{{ "Pioneers Technical For Trading & General.Company ltd " }}</b>
</td>
<td class="text-right" style="width: 15%" >
<b>{{ "الاسم - Name" }}:</b>
</td>
<td class="text-right" style="width: 29%; font-size: 10px !important;" >
<b>{{ doc.customer_name}}</b> <br>
<b> {{ doc.customer_name_in_arabic }}</b>
</td>
</tr>
<tr>
<td class="text-right" style="width: 15%">
<b>{{" العنوان - Adress" }}:</b>
</td>
<td class="text-right" style="width: 29%;line-height: 16.5px !important;border-left: double #d1d8dd;font-size: 10px !important;">
<b>{{ "مدينة جدة - طريق المدينة - برج ادكس للاعمال" }}</b><br>
<b> {{ "JEDDAH - MADINA ROAD – ADEX BUSINESS CENTER" }}</b>
</td>
<td class="text-right" style="width: 15%" >
<b>{{" العنوان - Adress" }}:</b>
</td>
<td class="text-right" style="width: 29%; text-align: right;line-height: 16.5px !important;" >
<b>{{ doc.address_display }}</b>
</td>
</tr>
<tr>
<td class="text-right" style="width: 15%">
<b>{{ " الرقم الضريبي- VAT No"}}</b>
</td>
<td class="text-right" style="width: 29%;border-left: double #d1d8dd;">
<b>{{ "310069018800003" }}</b> <br>
</td>
<td class="text-right" style="width: 15%" >
<b>{{ " الرقم الضريبي- VAT No"}}</b>
</td>
<td class="text-right" style="width: 29%" >
<b>{{ doc.tax_id }}</b>
</td>
</tr>
</tbody>
</table>
<!--<table class = "table table-condensed table-bordered space ">-->
<!-- <tr>-->
<!-- <th style="width: 50%;text-align : left ;direction: ltr;">-->
<!-- <span>{{ "PO Description" }} : {{doc.custom_po_description or "" }} </span> <br> <br> -->
<!-- </th>-->
<!-- <th style="width: 50%;text-align : left ;direction: ltr;">-->
<!-- <span>{{ "Customer's Purchase Order" }} : {{doc.po_no or ""}} </span> <br> <br> -->
<!-- </th>-->
<!-- </tr>-->
<!--</table>-->
<!--Dynamic Colspan for total row columns-->
{% set col = namespace(one = 2, two = 1) %}
{% set length = doc.taxes | length %}
{% set length = length / 2 | round %}
{% set col.one = col.one + length %}
{% set col.two = col.two + length %}
{%- if(doc.taxes | length % 2 > 0 ) -%}
{% set col.two = col.two + 1 %}
{% endif %}
<!-- Items -->
{% set total = namespace(amount = 0) %}
<table class="table table-condensed table-bordered space">
<thead>
<tr>
<th style="text-align:center;color:darkblue;font-size:12px;font-family: ui-monospace !important;">S<br>م</th>
<th style="text-align:center;color:darkblue;font-size:12px;font-family: ui-monospace !important;">Description<br>وصف المنتج</th>
<th style="text-align:center;color:darkblue;font-size:12px;font-family: ui-monospace !important;">Unit Price<br>سعر الوحدة</th>
<th style="text-align:center;color:darkblue;font-size:12px;font-family: ui-monospace !important;">QTY<br>الكمية</th>
<th style="text-align:center;color:darkblue;font-size:12px;font-family: ui-monospace !important;">Taxable Amount <br/>الاجمالي قبل الضريبة</th>
{% for row in doc.taxes %}
<th style="text-align:center;color:darkblue;font-size:12px;font-family: ui-monospace !important;">Tax Percentage <br>نسبة الضريبة</th>
<th style="text-align:center;color:darkblue;font-size:12px;font-family: ui-monospace !important;">Tax Amount<br>مبلغ الضريبة</th>
{% endfor %}
<th style="text-align:center;color: darkblue;font-size:12px;font-family: ui-monospace !important;">Total With VAT<br>المجموع بالضريبة</th>
</tr>
</thead>
<tbody>
{%- for item in doc.items -%}
{% set total.amount = item.amount %}
<tr>
<td style="width: 2%;text-align: center;">{{ item.idx }}</td>
<td style="text-align: left;">{{ item.description }}</td>
<td style="text-align: center;">{{ item.get_formatted("rate") }}</td>
<td style="text-align: center;">{{ item.qty }}</td>
<td style="text-align: center;font-weight: 800;">{{ item.get_formatted("amount") }}</td>
{% for row in doc.taxes %}
{% set data_object = json.loads(row.item_wise_tax_detail) %}
{% set key = item.item_code or item.item_name %}
{% set tax_amount = frappe.utils.flt(data_object[key][1]/doc.conversion_rate, row.precision('tax_amount')) %}
<td style="text-align: center;">
<div class="qr-flex">
{%- if(data_object[key][0])-%}
<span>{{ frappe.format(data_object[key][0], {'fieldtype': 'Percent'}) }}</span>
{%- endif -%}
</td>
<td style="text-align: center;">
<span>
{%- if(data_object[key][1])-%}
{{ frappe.format_value(tax_amount, currency=doc.currency) }}</span>
{% set total.amount = total.amount + tax_amount %}
{%- endif -%}
</div>
</td>
{% endfor %}
<td style="text-align: center;font-weight: 800;">{{ frappe.format_value(frappe.utils.flt(total.amount, doc.precision('total_taxes_and_charges')), currency=doc.currency) }}</td>
</tr>
{%- endfor -%}
</tbody>
</table>
<table class = "table table-condensed table-bordered space ">
<tr>
<th class="inv3 hed3" style="width: 30%;">
<span>{{ "معلومات اجمالي المبالغ المالية" }} </span>
</th>
<th class="hed1" style="width: 20%;">
</th>
<th class="hed1" style="width: 20%;">
</th>
<th class="inv2 hed2" style="width: 30%;color: darkblue;">
<span>{{ "Total Amount Information" }}</span>
</th>
</tr>
</table>
<table class="table table-condensed no-border space">
<tbody>
<table class="table table-condensed table-bordered space ">
<tr>
<td class="text-right" style="width: 25%">
{{ _(" الاجمالي ( غير شامل ضريبة القيمة المضافة ) ") }} :
</td>
<td class="text-center" style="width: 20%">
{{ doc.get_formatted("total", doc) }}
</td>
<td class="text-left" style="width: 25%" >
: {{ (" Total Without Tax ") }}
</td>
</tr>
{%- if doc.discount_amount -%}
<tr>
<td class="text-right" style="width: 25%">
{{ _("مجموع الخصومات") }} :
</td>
<td class="text-center" style="width: 20%">
{{ doc.get_formatted("discount_amount") }}
</td>
<td class="text-left" style="width: 25%">
: {{ ("Total Discount") }}
</td>
</tr>
<tr>
<td class="text-right" style="width: 25%">
{{ _(" الاجمالي الخاضع للضريبة ( غير شامل ضريبة القيمة المضافة ) ") }} :
</td>
<td class="text-center" style="width: 20%">
{{ doc.get_formatted("net_total", doc) }}
</td>
<td class="text-left" style="width: 25%">
: {{ (" Total Taxable Amount ( Excluding VAT ) ") }}
</td>
</tr>
{%- endif -%}
{%- for row in doc.taxes -%}
{%- if (not row.included_in_print_rate or doc.flags.show_inclusive_tax_in_print) and row.tax_amount != 0 -%}
<tr>
<td class="text-right" style="width: 25%">
{{ _(" مجموع ضريبة القيمة المضافة VAT@15% ") }} :
</td>
<td class="text-center" style="width: 20%;">
{{ doc.get_formatted("total_taxes_and_charges", doc) }}
</td>
<td class="text-left" style="width: 25%">
: {{ (" Total VAT@15% ") }}
</td>
<tr>
{%- endif -%}
{%- endfor -%}
<tr>
<td class="text-right" style="width: 25%">
<b>{{ _("اجمالي المبلغ المستحق شامل الضريبة") }} : </b>
</td>
<td class="text-center" style="width: 20%">
{{ doc.get_formatted("grand_total") }}
</td>
<td class="text-left" style="width: 25%">
<b> : {{ ("Total Due Amount With VAT") }} </b>
</td>
</tr>
<tr>
<td colspan="3" class="text-center" style="width: 26%">
{{frappe.utils.money_in_words(doc.grand_total)}}
</td>
</tr>
</tbody>
</table>
{% if doc.terms %}
<table class = "table table-condensed table-bordered space ">
<tr>
<th class="inv2 hed2" style="width: 80%;text-align: left !important;line-height: 2px !important;">
<span style="text-align: right !important;">{{ doc.terms or "" }} </span> <br> <br>
</th>
</tr>
</table>
{% endif %}
<p class="cr"></p>