Hello all,
I am using Frappe 6.27 version
following classes have problem with z-index values.
ui-autocomplete
ui-front
ui-menu
ui-widget
ui-widget-content
In default jquery-ui.selected.css
.ui-front{
z-index: 100;
}
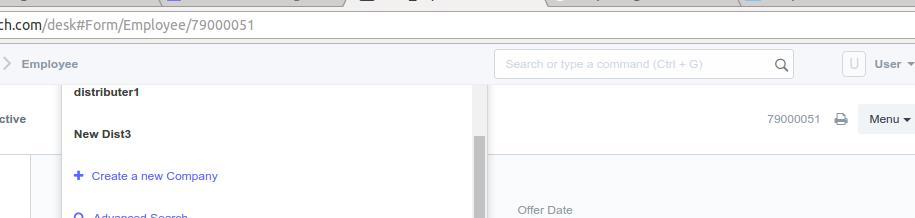
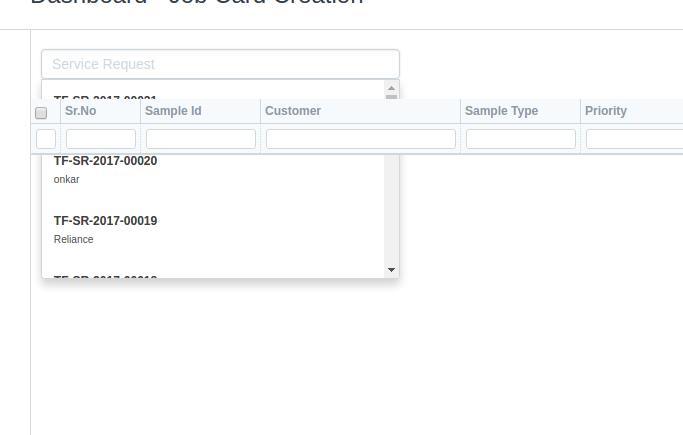
Here for ui-front : 100 ; menu elements goes below other elements which make them disappear below some other UI content.
So I made ui-front : 100 important!;
then all the link fields on scrolling are kept top on header which looks very odd.
In default desk.css
.modal .link-field .ui-autocomplete {
z-index: 1141;
}
I have seen update from @netchampfaris on yet another z-index fix by netchampfaris · Pull Request #2248 · frappe/frappe · GitHub
But still there are same problems. Even In some cases for chrome version below V50,all this works okay and from v50 we see UI errors.
How can I properly set this to avoid the UI problem.
Thanks in Advance.