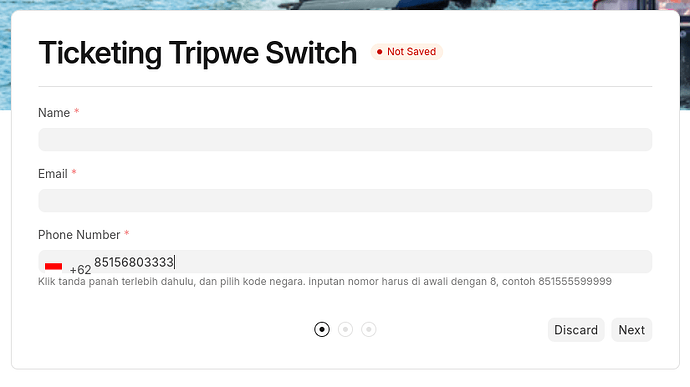
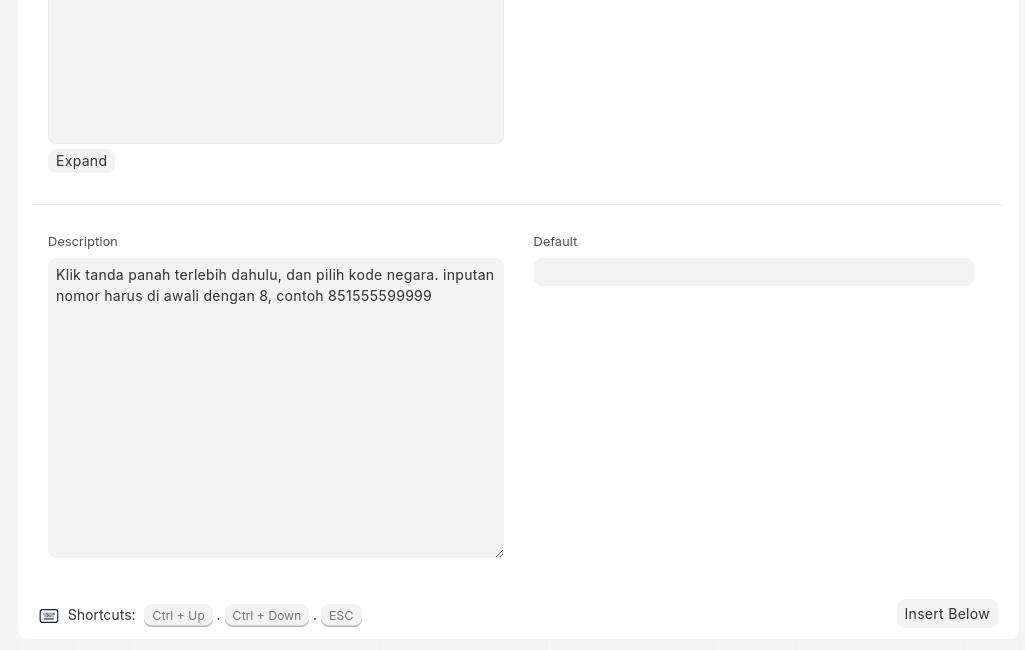
Hello, i found a bug on layouting Frappe WebForm
Update:
fix with adding custom CSS
[data-fieldname="phone"] .control-input {
position: relative;
}
[data-doctype="Web Form"] .page-content-wrapper .container .page_content .web-form .web-form-wrapper .form-column .frappe-control .selected-phone {
top: 5px;
}