I got my head around how Apps / Module / DocType works, and have a good high level understand PY server script & JS client script.
But getting very confused how front-end is built in Frappe. Using the CRM app as an example
First, is this whole front-end called portal pages? as documented here?
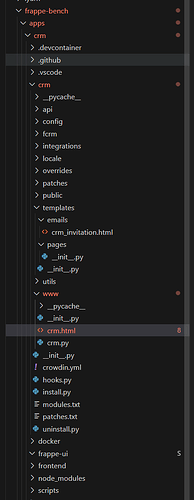
I have below file structure
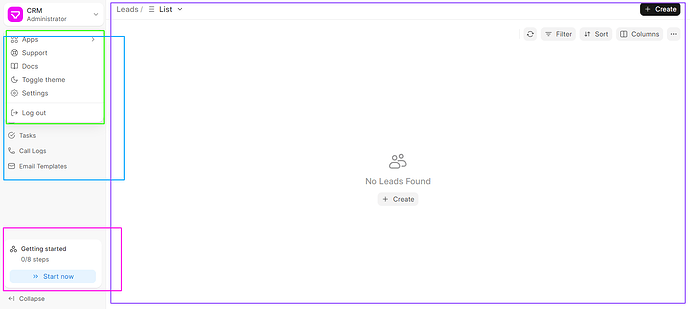
Dropdown Green box is controlled by hook.py ->standard_dropdown_items
Sidebar nav, Blue box, how is this controlled?
Modals, Pink Getting started & Notification, how are they controlled?
Main body, purple box, I’m assuming its the forms & views?? official doc is super vague