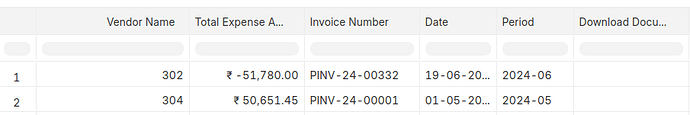
Here I want to create a button in Report column where i tried
{"label": "Download Documents", "fieldname": "download_button", "fieldtype": "Button", "width": 150} , # With button in column,
{"label": "Download Documents", "fieldname": "download_button", "fieldtype": "HTML", "width": 150} # with HTML in column
but it is not visible there.
NCP
2
Please check the report syntax:
frappe.query_reports["Sales Invoice Report"] = {
"filters": [
{
"fieldname": "company",
"label": __("Company"),
"fieldtype": "Link",
"options": "Company",
"default": frappe.defaults.get_user_default("Company"),
"reqd": 1
}
],
formatter: function (value, row, column, data, default_formatter) {
value = default_formatter(value, row, column, data);
if (data) {
const invoice_name = data.name;
if (column.fieldname === "view_invoice") {
value = `<button class="btn btn-xs btn-primary"
onclick="window.open('/api/method/frappe.utils.print_format.download_pdf?doctype=Sales%20Invoice&name=${invoice_name}&format=Standard&no_letterhead=0', '_blank')">
View Invoice</button>`;
}
if (column.fieldname === "download_invoice") {
value = `<button class="btn btn-xs btn-secondary"
onclick="downloadPDF('${invoice_name}')">
Download Invoice</button>`;
}
}
return value;
},
};
function downloadPDF(invoice_name) {
let invoice_url = "/api/method/frappe.utils.print_format.download_pdf?doctype=Sales%20Invoice&name=" + invoice_name + "&format=Standard&no_letterhead=0";
const a = document.createElement('a');
a.href = invoice_url;
a.download = `${invoice_name}.pdf`;
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
}
from __future__ import unicode_literals
import frappe
from frappe import _
def execute(filters=None):
data = get_data(filters)
columns = get_columns()
return columns, data
def get_data(filters):
invoices = frappe.db.sql("""
SELECT
si.name
FROM
`tabSales Invoice` si
WHERE
si.docstatus = 1
ORDER BY si.name DESC
""", as_dict=1)
data = []
for invoice in invoices:
row = {
"name": invoice.name,
"view_invoice": "View Invoice",
"download_invoice": "Download Invoice"
}
data.append(row)
return data
def get_columns():
return [
{
"fieldname": "name",
"label": _("Sales Invoice"),
"fieldtype": "Link",
"options": "Sales Invoice",
"width": 150
},
{
"fieldname": "view_invoice",
"label": _("View Invoice"),
"fieldtype": "Button",
"width": 120
},
{
"fieldname": "download_invoice",
"label": _("Download Invoice"),
"fieldtype": "Button",
"width": 160
}
]
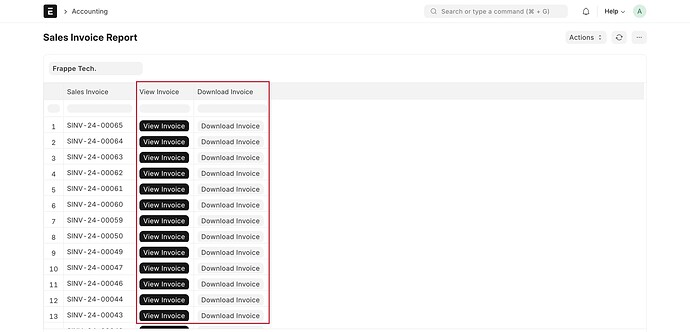
Output:
2 Likes
@NCP Thanks to response , i just checked and it’s working for me .Thank you