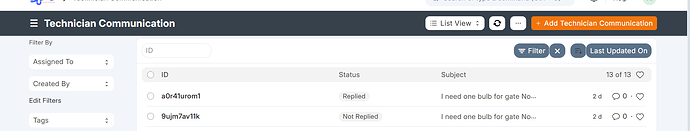
can we rename this button label
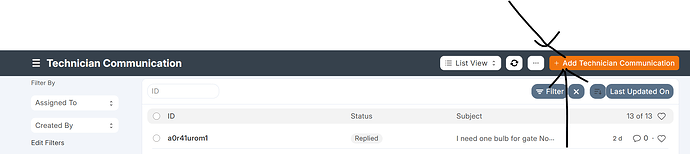
Which button?
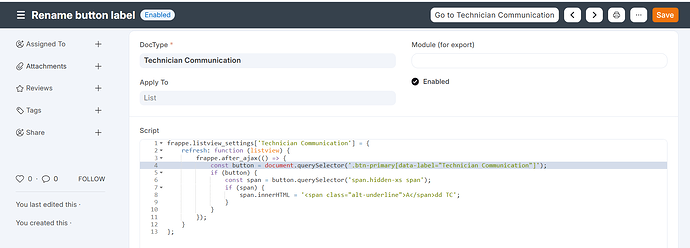
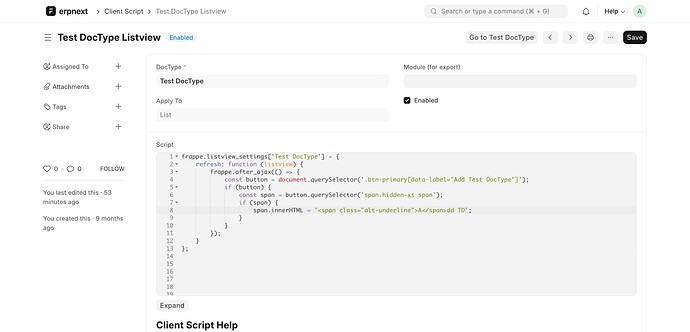
Plesae apply the listview client script
Add Technician Communication → Add TC
frappe.listview_settings['Technician Communication'] = {
refresh: function (listview) {
frappe.after_ajax(() => {
const button = document.querySelector('.btn-primary[data-label="Technician Communication"]');
if (button) {
const span = button.querySelector('span.hidden-xs span');
if (span) {
span.innerHTML = '<span class="alt-underline">A</span>dd TC';
}
}
});
}
};
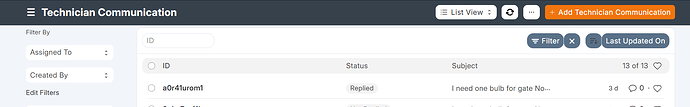
Now you can set it according to the scenario. spell and doctype check.
3 Likes
@NCP now its working thank you