Hello,
I want to create a field called “City” and another field called “branches” as a cascaded list when ever someone select for example city “x” it will be filtered the branches only for city “x” and he can select from them,
how can I do that in erpNext and show these data in employee form
Hi,
Below is the sample code to achieve that:
frappe.ui.form.on ( \"Lead\", \"state\", function(frm) {
if (frm.doc.state == \"Karnataka\" ) {
set_field_options ( \"city\", [ \"Bangalore\", \"Mysore\" ])
} else if (frm.doc.state == \"Maharashtra\" ) {
set_field_options ( \"city\", [ \"Mumbai\", \"Pune\" ])
}
})
Adjust the code according to your requirement.
Thanks Mangroliya for your reply,
can you illustrate more as I am not expert in this,
do I put this code in client script ?
“Lead” and “state” in your example are form name?
do I set the fields “city” and “state” before running this code as “Select” fields and put the data in the “options”?
thanks in advance
Hi @Mays,
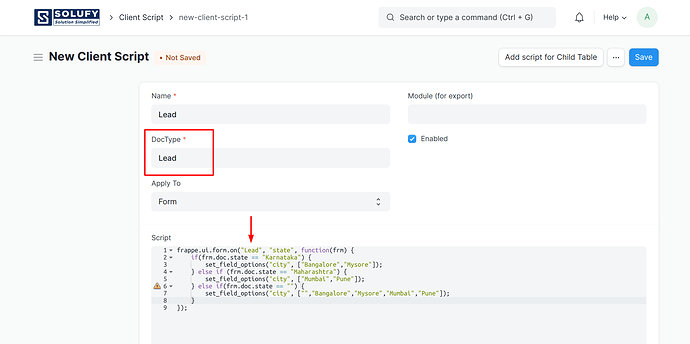
Please add your custom/client script in the Client Script doctype and set the doctype you’re according to.
eg. If you want to apply the script on Lead and select the Lead Doctype in the custom/client script.
Please check it.
How will work? - Please check the documentation.
https://docs.erpnext.com/docs/v12/user/manual/en/customize-erpnext/custom-scripts/filter-options-in-select-field
Thank You!