Consider
Item: Computer.
All computers are assembled inhouse.
Computer BOM
a. HDD-001
b. RAM-003
c. MotherBoard-002
Now lets assume that I have only Computers in stock at this point.
So lets say some customer wants to buy RAM-003 immediately. But I dont have it in stock. But since the computers have RAM-003 in them, I can extract it and sell it.
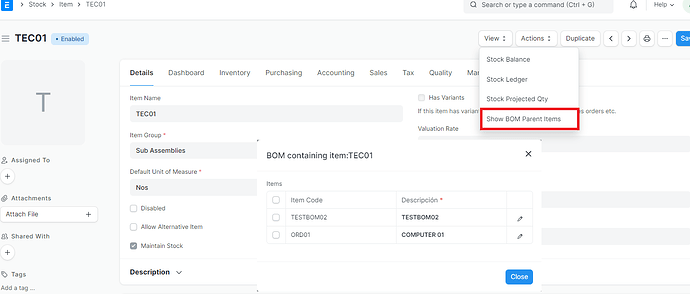
But the problem is finding this item in stock. Stock Balance will show it as 0. So I have to go to BOM search and search RAM-003, which will show a list of parent BOMs that has this item as child. Then I have to go the parent BOM and find the item for this BOM and then check if the Item is in stock. If it is, then break it up in child units and then make the sale.
This is very confusing for a non technical person.
Is there a better way of doing this. What I would expect is to, when searching a child item, it should show up which item it is associated to. But there doesnt seem to be a way to do that.
I tried adding a BOM column to the stock balance ledger, but that doesn’t help.
Have any one been in this situation and found a solution to this ?