Hello team,
I’m having some issues with a couple of custom scripts that always worked fine on v12. First:
frappe.ui.form.on("Delivery Note",{
srv_inhumacion: function(frm) {
frm.trigger("carta_ubicacion");
},
validate: function(frm) {
frm.trigger("carta_ubicacion");
},
carta_ubicacion: function(frm){
frm.clear_table('carta_ubicacion_referencia');
frappe.call({
method:"frappe.client.get_list",
args:{
doctype:"Sales Invoice Item",
fields:["item_code", "item_name", "servicio", "description", "qty", "uom", "warehouse", "batch_no", "serial_no"],
parent: "Sales Invoice",
filters: [
["parent", "=", frm.doc.sales_invoice]
],
},
callback: function (r) {
console.log(r.message);
if (r.message) {
$.each(r.message, function(index, row) {
var d = frm.add_child("carta_ubicacion_referencia");
d.item_code = row.item_code;
d.item_name = row.item_name;
d.servicio = row.servicio;
d.description = row.description;
d.qty = row.qty;
d.uom = row.uom;
d.warehouse = row.warehouse;
d.batch_no = row.batch_no;
d.serial_no = row.serial_no;
d.item_code = row.item_code;
});
}
frm.refresh_field("carta_ubicacion_referencia");
}
});
}
});
And also used to work using this second script:
frappe.ui.form.on("Delivery Note", {
srv_inhumacion: function(frm) {
frm.trigger("carta_ubicacion");
},
carta_ubicacion: function(frm) {
if(frm.doc.srv_inhumacion && frm.doc.sales_invoice){
frm.clear_table("carta_ubicacion_referencia");
frappe.model.with_doc("Sales Invoice", frm.doc.sales_invoice, function () {
var tabletransfer = frappe.model.get_doc("Sales Invoice", frm.doc.sales_invoice);
frm.set_value('si_naming_series', tabletransfer.si_naming_series);
$.each(tabletransfer.items, function (index, row) {
var d = frm.add_child("carta_ubicacion_referencia");
d.item_code = row.item_code;
d.item_name = row.item_name;
d.servicio = row.servicio;
d.description = row.description;
d.qty = row.qty;
d.uom = row.uom;
d.warehouse = row.warehouse;
d.batch_no = row.batch_no;
d.serial_no = row.serial_no;
frm.refresh_field("carta_ubicacion_referencia");
frm.refresh();
});
});
}
else {
frm.set_value("sales_invoice", "");
frm.set_value("funeraria", "");
frm.set_value("use_stock", "");
frm.clear_table("carta_ubicacion_referencia");
}
},
});
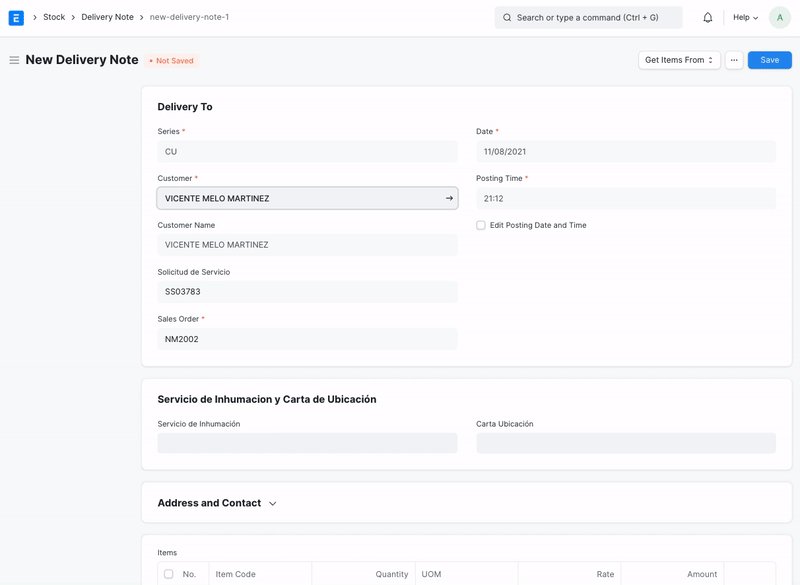
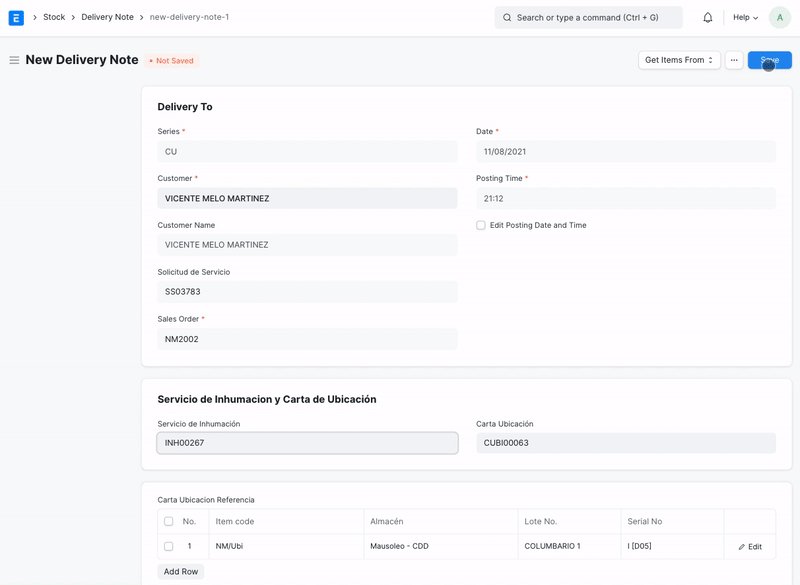
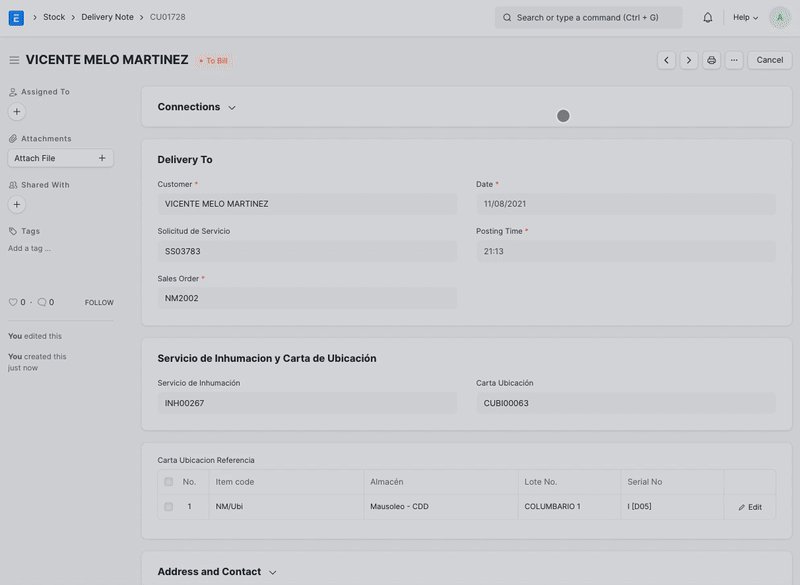
Both worked fine on v12. But you’ll see that now apparently the table seems to get blank on save and I’m mean apparently because I if clic on print, data appears on print format. I have to refresh to see again the data on the table.

This error appears on console when first clic on srv_inhumacion to load data on table
Uncaught TypeError: Cannot read property 'startsWith' of null
at HTMLAnchorElement.<anonymous> (router.js:54)
at HTMLBodyElement.dispatch (jquery.min.js:3)
at HTMLBodyElement.r.handle (jquery.min.js:3)
When clic on save, these two appears on console
Unable to handle success response
1.docinfo: {attachments: Array(0), attachment_logs: Array(0), communications: Array(0), automated_messages: Array(0), comments: Array(0), …}
2.docs: [{…}]
3.[[Prototype]]: Object
TypeError: Cannot read property 'toLowerCase' of undefined
at Object.slug (router.js:418)
at frappe.meta.docfield_map.<computed>.<computed>.formatter (form.js:1510)
at Object.frappe.format (formatters.js:326)
at grid_row.js:263
at Array.forEach (<anonymous>)
at GridRow.setup_columns (grid_row.js:257)
at GridRow.render_row (grid_row.js:212)
at GridRow.make (grid_row.js:38)
at new GridRow (grid_row.js:16)
at Grid.render_result_rows (grid.js:360)
Any hint to solve would be much appreciated!