Hi,
This solution will work for you
frappe.ui.form.on("DocType", {
refresh: function(frm) {
frm.add_custom_button(__('New Folder'), function() {
// write your logic
});
}
});
Thank you.
and how to trigger the event as same as when NEW FOLDER is clicked
frm.trigger will trigger the event of the button.
frappe.ui.form.on("DocType", {
refresh: function(frm) {
frm.add_custom_button(__('New Folder'), function() {
// write your logic
frm.trigger('New Folder');
frm.save('Submit');
});
}
});
Thank you.
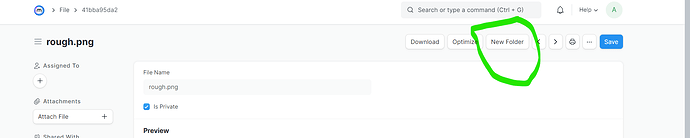
so when i added the code, the button goes inside the doctype file, which i don’t want, as i want the button as in the first image.
I have no idea on this.
This will make what the action that appears in the trigger button. Am not clearly getting what you are saying on this case.
Ok… thanks for replying
1).I want the same functionality of New folder which is in the drop down button as mention in the first image.
2). So I want same via button click as mention in first image “Here”.