Hello everyone,
I want to select multiple rows of child table and wants to copy that and append to next row.
Scenario - I have 10 rows in a child table, i have to select and copy 5 rows and append it to same child table from Row 11.
Please help with your experience. Thanks.
Hi @kolate_sambhaji ,
sanjay
March 15, 2022, 7:27am
3
Try below:
frappe.ui.form.on('Quotation', {
refresh(frm) {
if (frm.doc.docstatus === 0){
frm.fields_dict.items.grid.add_custom_button(__("Copy Row"), () => {
let selected_children = frm.fields_dict.items.grid.get_selected_children();
selected_children.forEach(doc => {
doc.__checked = 0;
let row = frm.add_child("items", doc);
});
if(selected_children){
frm.fields_dict.items.grid.refresh();
}
});
frm.fields_dict.items.grid.custom_buttons["Copy Row"].removeClass('btn-default').addClass('btn-primary');
}
}
})
3 Likes
Eli
March 18, 2022, 1:56am
5
@sanjay
Thank you very much for the solution.
In my scenario, I have duplicated the doc type ‘Quotation Item’ and added this new table within the Quotation and titled this ‘items2’
I have attempted to copy the selected rows from items into items2 via the following modified
Your guidance would be greatly appreciated:
Herewith the modified script:
frappe.ui.form.on('Quotation', {
refresh(frm) {
if (frm.doc.docstatus === 0){
frm.fields_dict.items.grid.add_custom_button(__("Copy Row"), () => {
let selected_children = frm.fields_dict.items.grid.get_selected_children();
selected_children.forEach(doc => {
doc.__checked = 0;
let selected_children = cur_frm.add_child("items2", doc);
});
if(selected_children){
frm.fields_dict.items2.grid.refresh();
}
});
frm.fields_dict.items.grid.custom_buttons["Copy Row"].removeClass('btn-default').addClass('btn-primary');
}
}
})
sanjay
March 18, 2022, 1:18pm
6
Any specific reason to reinitialise variable ?
let selected_children = cur_frm.add_child("items2", doc);
Eli
March 18, 2022, 1:36pm
7
@sanjay
Thank you for the response.
I have tried the following code:
let row = frm.add_child(“items2”, doc);
and the result is the same. No joy unfortunately.
sanjay
March 19, 2022, 1:39am
8
Add frm.save() after grid refresh.
Eli
March 21, 2022, 1:12pm
9
sanjay:
frm.save()
@sanjay -
Thank you for your continued assistance.
I have added the frm.save() but still no joy. Nothing is saved in the second grid.
Do you have something else I can try?
sanjay
March 21, 2022, 4:09pm
10
It would be great if you can share your complete js code for review and some details of required functionality.
Also the details of fields in second item table.
Eli
March 22, 2022, 7:08am
11
sanjay:
frappe.ui.form.on(‘Quotation’, { refresh(frm) { if (frm.doc.docstatus === 0){ frm.fields_dict.items.grid.add_custom_button(__(“Copy Row”), () => { let selected_children = frm.fields_dict.items.grid.get_selected_children(); selected_children.forEach(doc => { doc.__checked = 0; let row = frm.add_child(“items”, doc); }); if(selected_children){ frm.fields_dict.items.grid.refresh(); } }); frm.fields_dict.items.grid.custom_buttons[“Copy Row”].removeClass(‘btn-default’).addClass(‘btn-primary’); } } })
@sanjay :
herewith the details:
Duplicate the doc type ‘Quotation Item’ and added this new child table within the Quotation and title this ‘items2’
Use the below js code to copy the selected rows from items into items2. (currently its not working)
frappe.ui.form.on('Quotation', {
refresh(frm) {
if (frm.doc.docstatus === 0){
frm.fields_dict.items.grid.add_custom_button(__("Copy Row"), () => {
let selected_children = frm.fields_dict.items.grid.get_selected_children();
selected_children.forEach(doc => {
doc.__checked = 0;
let row = frm.add_child("items2", doc);
});
if(selected_children){
frm.fields_dict.items2.grid.refresh();
frm.save();
}
});
frm.fields_dict.items.grid.custom_buttons["Copy Row"].removeClass('btn-default').addClass('btn-primary');
}
}
})
sanjay
March 24, 2022, 9:02am
12
@Eli
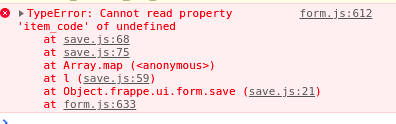
Issue : There was a below js error (unable to find why)
Below is working solution
frappe.ui.form.on('Quotation', {
refresh(frm) {
if (frm.doc.docstatus === 0){
frm.fields_dict.items.grid.add_custom_button(__("Copy Row"), () => {
let selected_children = frm.fields_dict.items.grid.get_selected_children();
selected_children.forEach(doc => {
doc.__checked = 0;
let row = frm.add_child("test", {});
row.item_code = doc.item_code;
row.stock_uom = doc.stock_uom;
row.qty = doc.qty;
row.rate = doc.rate;
row.amount = doc.amount;
});
if(selected_children){
frm.fields_dict.test.grid.refresh();
}
});
frm.fields_dict.items.grid.custom_buttons["Copy Row"].removeClass('btn-default').addClass('btn-primary');
}
}
})
Eli
March 24, 2022, 9:04am
13
@sanjay - Thank you very much