Hello every body,
Uncaught TypeError: d.hide() is not a function
so how to make it close properly?
function show_material_request_dialoug(frm,cdt,cdn) {
let d =new frappe.ui.form.MultiSelectDialog({
doctype: "Material Request",
target: cur_frm,
primary_action_label: __("Get Items"),
setters: {
company:frm.doc.company,
// supplier:frm.doc.supplier
},
date_field: "transaction_date",
get_query() {
return {
filters: { docstatus: ['!=', 2] }
}},
action(selections) {
// console.log(selections);
cur_frm.clear_table('items');
for(var x in selections){
frappe.call({
method: "frappe.client.get",
args: {
doctype: "Material Request",
fields: ["items"],
filters: { 'name': selections[x] },
},
callback: function(res){
res.message.items.forEach(function (item) {
var child = cur_frm.add_child('items');
frappe.model.set_value(child.doctype, child.name, 'item_code', item.item_code);
frappe.model.set_value(child.doctype, child.name, 'qty', item.qty);
frm.refresh_field('items');
});
//
}})
}
d.hide();
}
});
}
Error:
I am facing the same issue…
frm.addMultipleAnalysis = () => {
let d = new frappe.ui.form.MultiSelectDialog({
doctype: "Analysis",
target: "Sample",
setters: {
},
date_field: "transaction_date",
get_query() {
return {
filters: {docstatus: ['!=', 2] }
}
},
action(selections) {
let leng = selections.length;
for (let i = 0; i < leng; i++) {
let curName = selections[i];
frm.getListNames("Analysis", curName);
};
}
});
};
I am unable to hide the dialogbox. I have tried d.hide() but it does not work ://
@Zeinab_Mohammed You can use jquery to hide the modal
2 Likes
Where should I add this in the above code?
You mean after the following for loop?
yes, he means that but outside the for loop braces
I have added the code in the above line number 45 but now the page is not loading because of the following syntax error:
shami
September 19, 2022, 8:54am
10
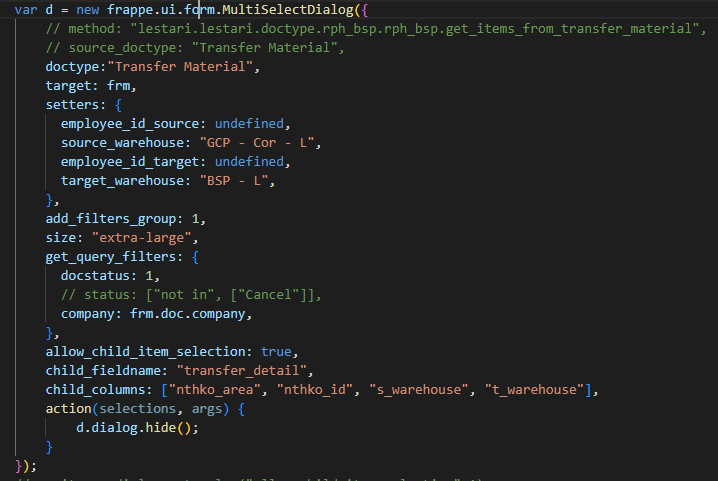
Use d.dialog.hide();
Ex:
2 Likes
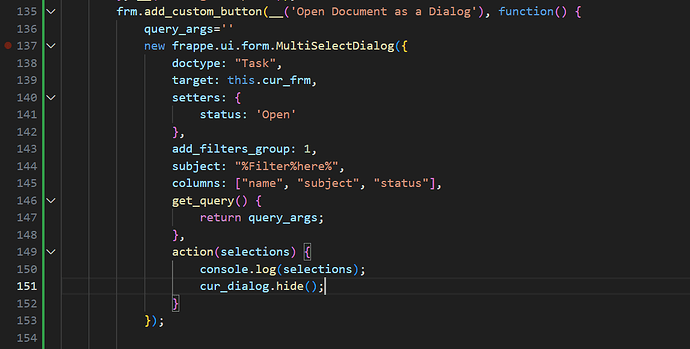
why i cant access cur_dialog ?
Faisal_Zahoor:
cur_dialog.hide();
cur_dialog.hide();
travis
November 12, 2024, 9:52pm
13
Zeinab_Mohammed:
Hello every body,
Uncaught TypeError: d.hide() is not a function
so how to make it close properly?
function show_material_request_dialoug(frm,cdt,cdn) {
let d =new [starbucks](https://menuland.ph/starbucks-menu-price-in-philippines/) frappe.ui.form.MultiSelectDialog({
doctype: "Material Request",
target: cur_frm,
primary_action_label: __("Get Items"),
setters: {
company:frm.doc.company,
// supplier:frm.doc.supplier
},
date_field: "transaction_date",
get_query() {
return {
filters: { docstatus: ['!=', 2] }
}},
action(selections) {
// console.log(selections);
cur_frm.clear_table('items');
for(var x in selections){
frappe.call({
method: "frappe.client.get",
args: {
doctype: "Material Request",
fields: ["items"],
filters: { 'name': selections[x] },
},
callback: function(res){
res.message.items.forEach(function (item) {
var child = cur_frm.add_child('items');
frappe.model.set_value(child.doctype, child.name, 'item_code', item.item_code);
frappe.model.set_value(child.doctype, child.name, 'qty', item.qty);
frm.refresh_field('items');
});
//
}})
}
d.hide();
}
});
}
Error:
The error occurs because d.hide() is not recognized as a function for closing the dialog in your current code. Instead, try using d.dialog.hide() to close the dialog properly. Here’s the updated part of your script:
function show_material_request_dialoug(frm, cdt, cdn) {