Hi,
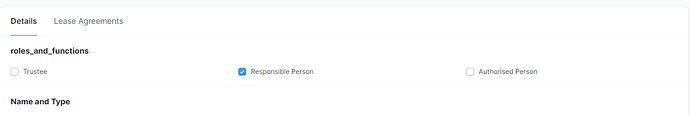
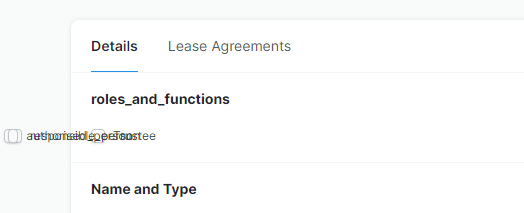
I’m trying to align my check boxes like in the second image (which is photoshopped). The code below was supplied by @NCP, which I appreciate. However I was wondering if there’s a way to do this dynamically? Unfortunately the code below doesn’t scale well when the window is resized.
I think a solution that had a constant ‘padding’ between the elements would be great… however I know nothing about CSS. Might not even be possible in this environment? In the 3rd image you can see what happens when it switches to mobile aspects. Without the custom script this would usually stack the check boxes.
Many thanks!


frappe.ui.form.on('Your DocType', {
refresh: function(frm) {
$("div[data-fieldname = responsible_person]").css({'margin-left': -260});
$("div[data-fieldname = authorised_person]").css({'margin-left': -455});
}
});
