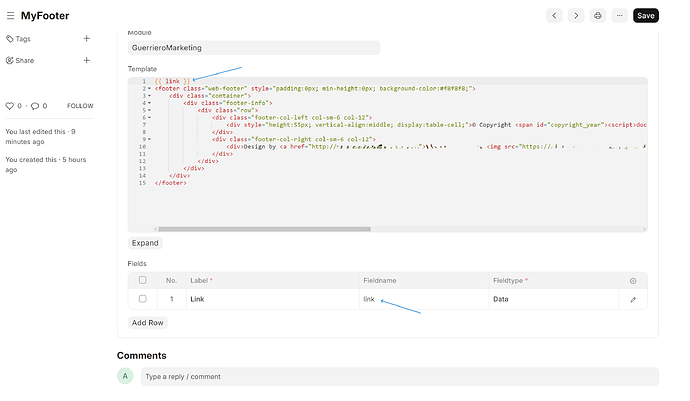
As wrote in this topic title, I’m trying to understand how to reference Row Fieldvalue inside the Template. I tried something like {{ link }} where “link” is the fieldname but this approach doesn’t work.
So, what is the proper way to use Rows and to retrieve its Values inside the Template field?
Same Issue.Any one?
we are geeting issue in web template footer and navbar custom web template
I have the same issue, trying to get table field data but nothing worked with me
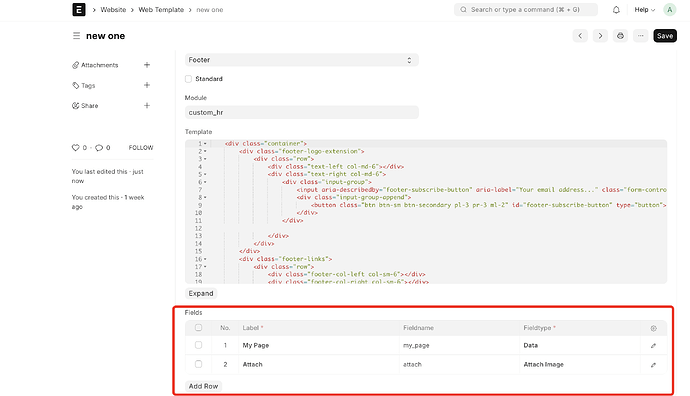
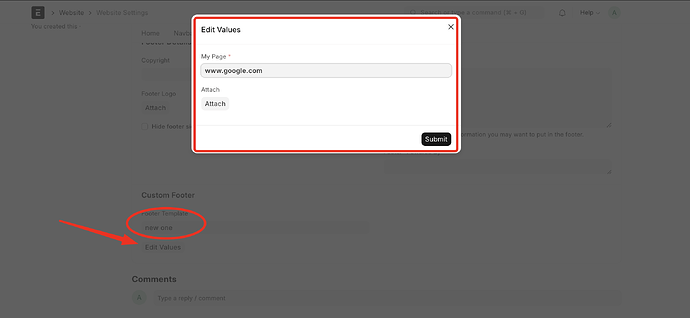
I see my fields in the website settings, but even if I fill the fields it doesn’t appear in the template!
I found a solution!
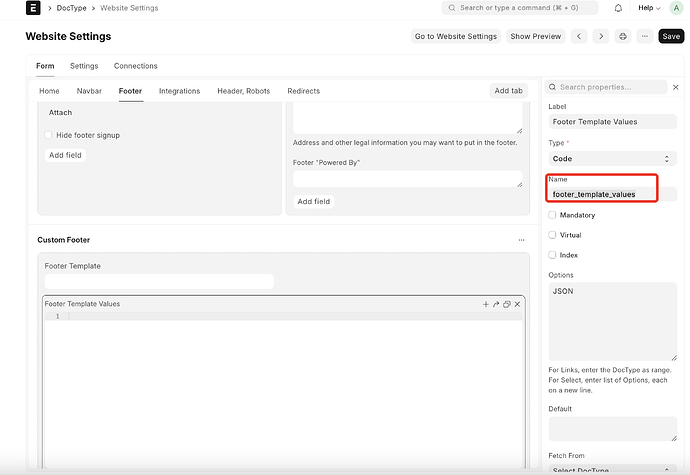
After checking Website Settings doctype
I found that it stores the fields data in this footer_template_values fieldname as Json
So I tried this,
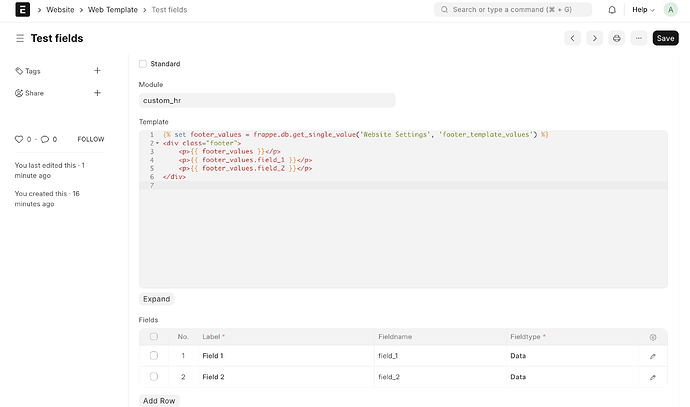
{% set footer_values = frappe.db.get_single_value('Website Settings', 'footer_template_values') %}
<div class="footer">
<p>{{ footer_values }}</p>
<p>{{ footer_values.field_1 }}</p>
<p>{{ footer_values.field_2 }}</p>
</div>
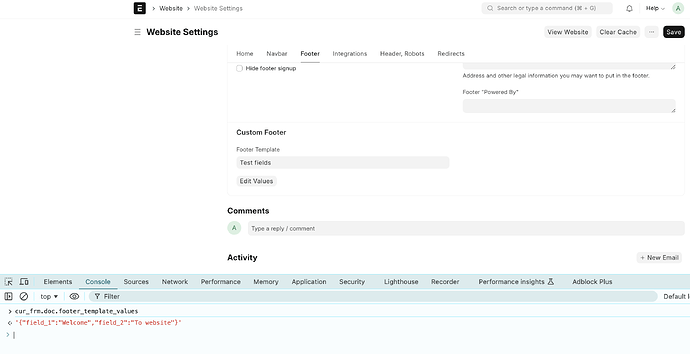
Check footer_template_values values:
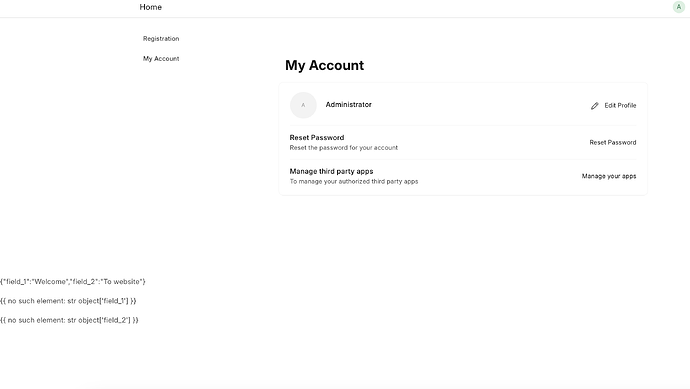
And this is the result:
So I update my code to this and it works:
<div class="footer">
<script type="text/javascript">
// Fetch the JSON string
var footerTemplateValues = '{{ frappe.db.get_single_value('Website Settings', 'footer_template_values') }}';
// Parse the JSON string to a JavaScript object
footerTemplateValues = JSON.parse(footerTemplateValues);
document.addEventListener("DOMContentLoaded", function() {
document.getElementById('field_1').innerText = footerTemplateValues.field_1;
document.getElementById('field_2').innerText = footerTemplateValues.field_2;
});
</script>
<p id="field_1"></p>
<p id="field_2"></p>
</div>
This is the result:
The solution found by @OmarJaber actually works but just in “Website” section.
What about “Desk”? If I wish to see my footer inside “Desk” section, it is actually a real pain doing some customization with your own APP. Not really a clean and great solution.
Guys in my opinion the framework should give you “in a native way” the possibility to customize these sections, if there is any hidden way please let’s share it.
Thanks to anyone for the effort and the support.
Let’s make this framework something always more special ![]()