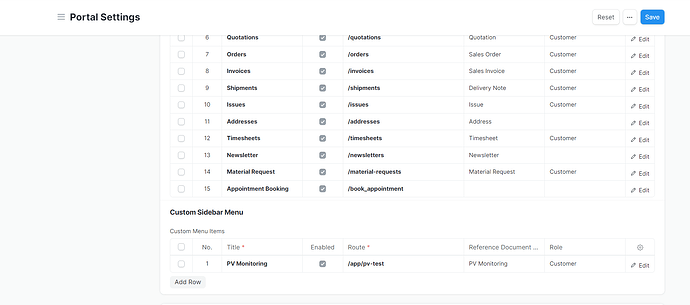
How can I put the custom html/css inside of new doctype which I added in Portal Settings and where I should put them
For this you generally need a custom app, which should have a {my_app}/www/ folder and then have a {new_doctype}.py and {new_doctype}.html files and optionally a {new_doctype}.js and/or {new_doctype}.css files.
Parth Joshi has written a very nice guide on this that is still good for this style of development. Leveraging Portals in ERPNext
This is a prerequisite for an alternative workflow where you can do Vue/ Angular/ React style development served from a portal page, but I don’t think that’s what you’re asking.
I was asking for html/css and pure javascript because I want when I click PV Monitoring to open in right side my html template.In left-side to show the sidebar and right side to show my html template.
I would evaluate the Page API instead if you want to remain on the desk mysite.com/apps/page_name VS mysite.com/portal.
The Page API is a Javascript API. There is no “pure JavaScript” in Frappe, it’s either jQuery or Vue.