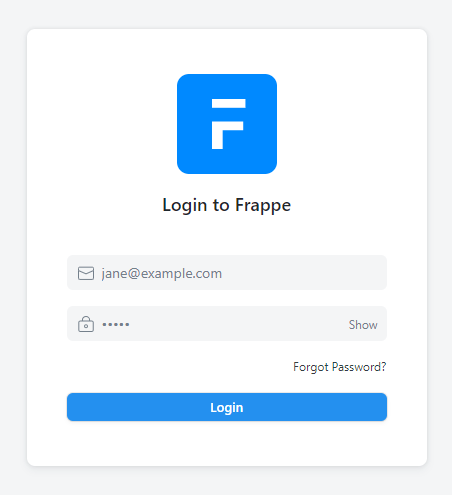
I want to customize and make some changes in the CSS of the login page.

First thing, I located the wanted class to be changed using inspect, which is .for-login .page-card-head img
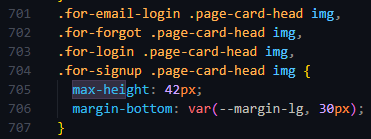
This is it in the source code:

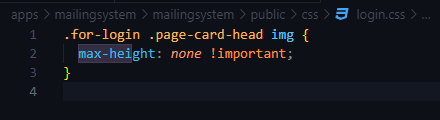
Now, I created a css directory inside the public directory, then created a login.css file (as the main one called in Frappe source code)
Then put my custom code:

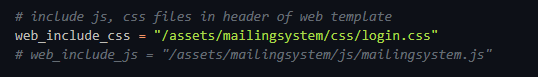
After that, I modified the hooks.py of my app adding:
web_include_css = “/assets/mailingsystem/css/login.css”

Then I did bench build && bench migrate && bench restart, with clearing the cache from the browser. Nothing happened, though!
What seems to be wrong?