Vinay1
1
I want to customize the list view of salary slip so that only submitted salary slips should appear
i tried to add a filter but it is not working
frappe.listview_settings['Salary Slip'] = {
add_fields: ["employee", "employee_name"],
filters: [
['status', '=', 'Submitted']
],
before_render() {
console.log("in before_render of frappe.listview_settings['Salary Slip']");
// triggers before every render of list records
frappe.listview_settings['Salary Slip'].filters.push({
fieldname: "status",
operator: "=",
value: "Submitted"
});
},
};
still all salary slips are being shown ie., salary slips in draft and submitted state
NCP
2
Hi @Vinay1,
Please check the references:
Reference:
I hope this helps.
Thank You!
Vinay1
3
Thanks @NCP,
it worked,
i want to do this only to a particular role
this is how i done it
frappe.listview_settings['Salary Slip'] = {
add_fields: ["employee", "employee_name", "status"],
// filters: [
// ['status', '=', 'Submitted']
// ],
onload : function(listview) {
console.log('user roles: ',frappe.user_roles);
// Employee
user_roles = frappe.user_roles
if(!(user_roles.includes("Administrator"))){
if (user_roles.includes("Employee")) {
// "Employee" role exists in the array
console.log("User has the 'Employee' role.");
frappe.route_options = {
"status": "Submitted"
};
$('.filter-selector').hide();
listview.refresh();
}
}
}
};
in above code, if the user has “Employee” and user is not “Administrator” then we will apply the filter and then hide the filter option from the UI
kittiu
4
Thanks for the Solution.
I have tested it OK. But it also result in another problem, i.e., when you click on Link Document in Connections.
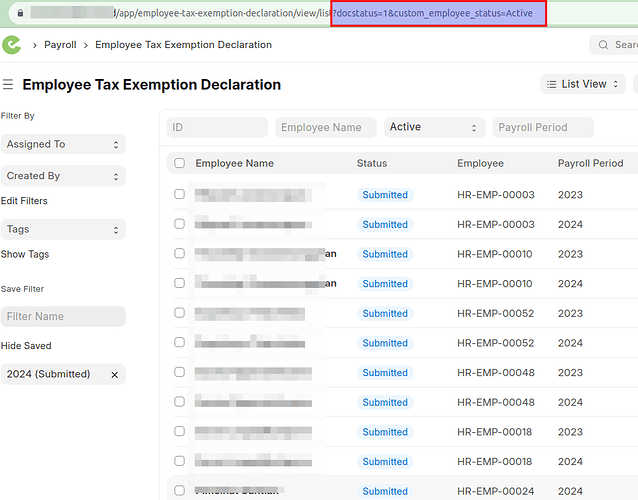
For example, this connection should link to Employee’s Tax Declaration only (filter = this employee)

But with the preset default filter, it always route to the default filters