Hi everyone,
I am trying to use frappe datatable inside a custom html block :
html code
<!DOCTYPE html>
<div class="datatable"></div>
javascript code
let elt = root_element.querySelector(".datatable");
let datatable = new frappe.DataTable(elt, {
columns: ['A', 'B', 'C'],
data: [
['1', '2', '3']
]
});
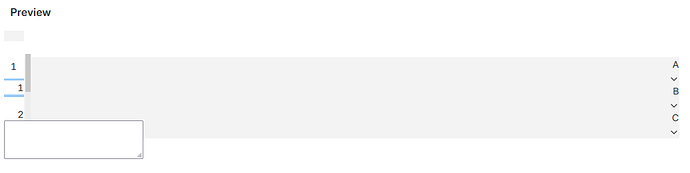
That is what I get
Would have someone any idea ?
gmeunier:
let elt = root_element.querySelector(".datatable");
let datatable = new frappe.DataTable(elt, {
columns: ['A', 'B', 'C'],
data: [
['1', '2', '3']
]
});
hello getting any solution on above datatable in custom html block
Hi Kaushalk,
unfortunately not.
Bets regards,
Gerald
Abdeali
September 25, 2024, 5:20pm
4
What problem are you facing?
The same as @gmeunier or something else?
Abdeali
September 25, 2024, 5:25pm
5
Try This Code
const datatable_element = root_element.find(".datatable")[0];
const datatable = new frappe.DataTable(datatable_element, {
columns: ['A', 'B', 'C'],
data: [
['1', '2', '3']
]
});
same issue facing
i add that code in js but still data table not showing
Abdeali
September 26, 2024, 5:59am
8
console variables once and share that
Abdeali
September 26, 2024, 6:13am
10
Abdeali:
find
Sorry, Instead of this use querySelector.
Abdeali:
querySelector
used querySelector but still table not showing
Hello all,
I have tried these steps:
create html field, “option” = <div class="pojd"></div>
in browser console: let custom_table = $('div.pojd').get(0);
in browser console:
let datatable = new frappe.DataTable(custom_table, {
columns: ['A', 'B', 'C'],
data: [
['1', '2', '3']
]
});
And here is result
Thank you
1 Like
Jiri_Sir:
I have tried these steps:
create html field, “option” = <div class="pojd"></div>
in browser console: let custom_table = $('div.pojd').get(0);
in browser console:
let datatable = new frappe.DataTable(custom_table, {
columns: ['A', 'B', 'C'],
data: [
['1', '2', '3']
]
});
try same code but in custom html block data table not show
Abdeali
October 1, 2024, 12:15pm
14
What is your requirement?
You can use Custom Page if your requirements meet.
Hello,
Jiri Sir
Hi Everyone,
In fact in my first post, the datatable is working:
It is just that the datatable is completely messed up.
For me it looks more like there is a css conflict linked to css or DOM.
Gerald
Robot
February 19, 2025, 1:54pm
17
HI @kaushalk ,
Is this frappe-datatable fixed? Or Do you have any idea of it?
Robot
February 19, 2025, 2:14pm
18
HI @Jiri_Sir ,
Is you find any solution of frappe-datatable?
Hello @Robot ,
doca
November 27, 2025, 10:18am
21
I found out that adding the datatable CSS to the CSS field of the custom HTML block improves this a bit.
However, it is still not good:
https://discuss.frappe.io/t/datatable-in-custom-html-block-slightly-better-but-still-messed-up/157408