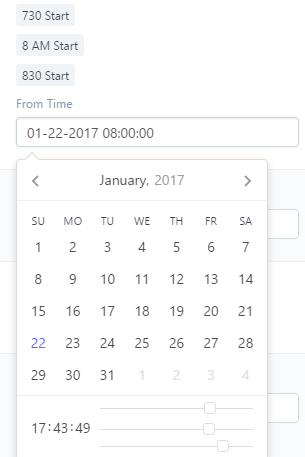
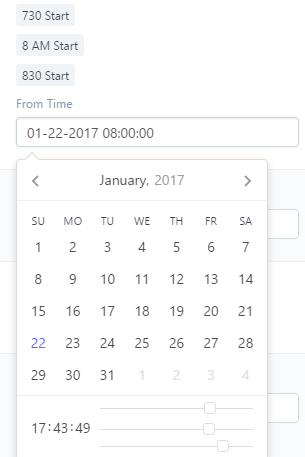
I’m trying to make time-entry easier for the employees to do so I added buttons for the common From Time’s in Timesheets. It’s working great, but the new datetime picker’s sliders don’t represent the value that was set until they are manipulated manually (defaulting to current hour, minute, and second)
We generally have no need for billing by the second or minute, so it just adds to the input time adjusting them to 0. If an employee were to use one of the buttons, and then adjust minutes or hours, it would then reset to “Now”
Is there any way to truly default a datetime sliders by using “Today”, or to have them update positions based off of input value?

On what event do you set_value? You might have to do it on From Time and To Time.
from_time: function(doc, cdt, cdn) {
}
I used this script (some of it might not be necessary, took the example from calculate_end_time in the native js
`
frappe.ui.form.on("Timesheet Detail", "730am_start", function(frm,cdt,cdn) {
var child = locals[cdt][cdn];
var a = moment().startOf('day')
var d = moment(a).add(7.5, 'h');
frm._setting_hours = true;
frappe.model.set_value(cdt, cdn, "from_time", d.format(moment.defaultDatetimeFormat));
frm._setting_hours = false;
});
`
I think it might be more to do with the UI of the datetime pickers that makes them default to “now” without reading the field for a value?