Is there a way to dynamically change the font style for desk pages? For example, based on a doctype field value.
What you mean by desk pages?
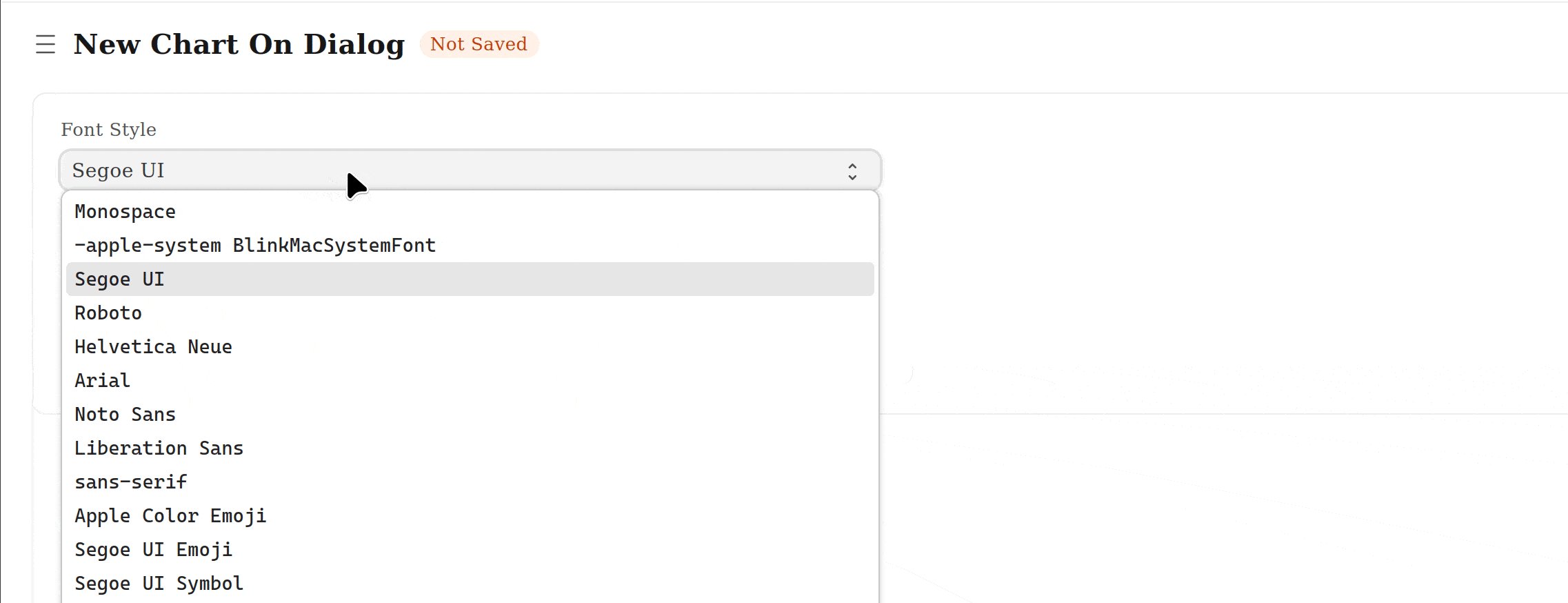
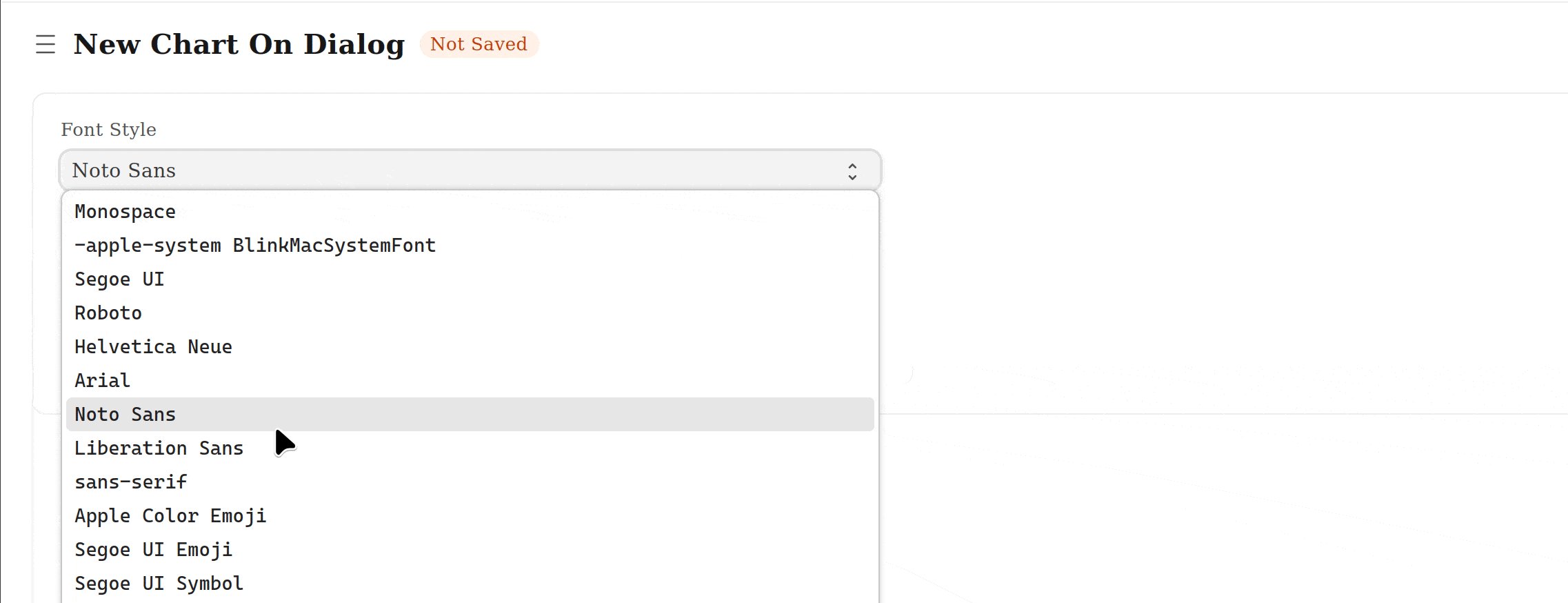
Like this :

Yes, how did you do it?
Client Side Code :
const PAGE = $('[data-page-route="YOUR_DOCTYPE_NAME"]');
frappe.ui.form.on("Chart On Dialog", {
onload(frm) {
PAGE[0].style.setProperty('font-family', frm.doc.font_style, 'important');
},
font_style(frm) {
PAGE[0].style.setProperty('font-family', frm.doc.font_style, 'important');
}
});
Fields :
"fields": [
{
"default": "Monospace",
"fieldname": "font_style",
"fieldtype": "Select",
"label": "Font Style",
"options": "Monospace\n-apple-system BlinkMacSystemFont\nSegoe UI\nRoboto\nHelvetica Neue\nArial\nNoto Sans\nLiberation Sans\nsans-serif\nApple Color Emoji\nSegoe UI Emoji\nSegoe UI Symbol\nNoto Color Emoji"
},
{
"fieldname": "first_name",
"fieldtype": "Data",
"label": "First Name"
},
{
"fieldname": "last_name",
"fieldtype": "Data",
"label": "Last Name"
},
{
"fieldname": "age",
"fieldtype": "Int",
"label": "Age"
}
],